7월 14일
Defense_Game 만들기
타워 업그레이드와 판매 시스템을 만들고, 타워 생성버튼을 만든다.
1.타워 업그레이드
-
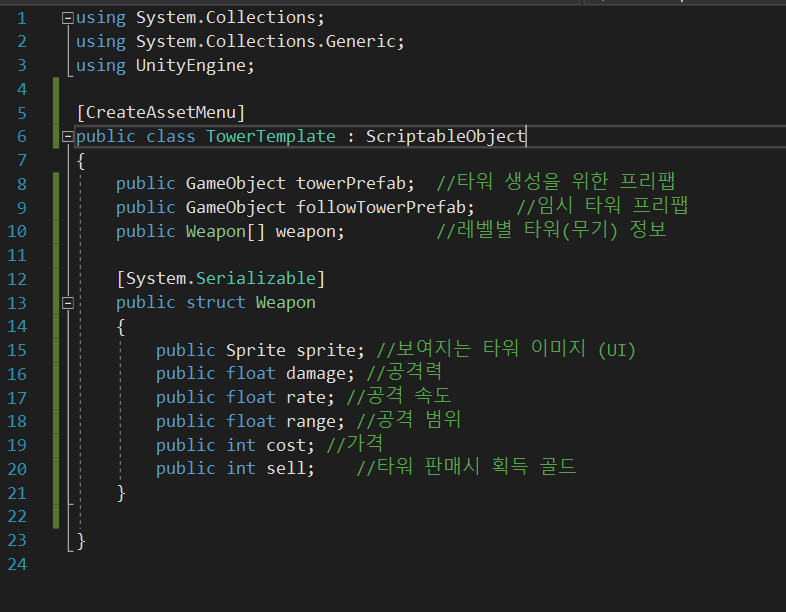
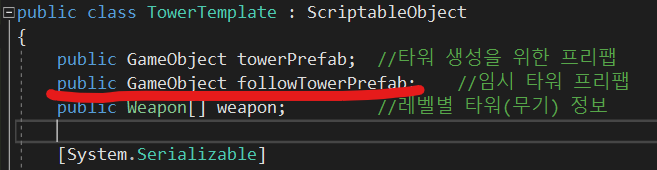
TowerTemplate.cs를 만들어 타워의 정보를 레벨별로 관리할 수 있게 타워 정보를 Asset데이터로 저장한다.
![image]()
-
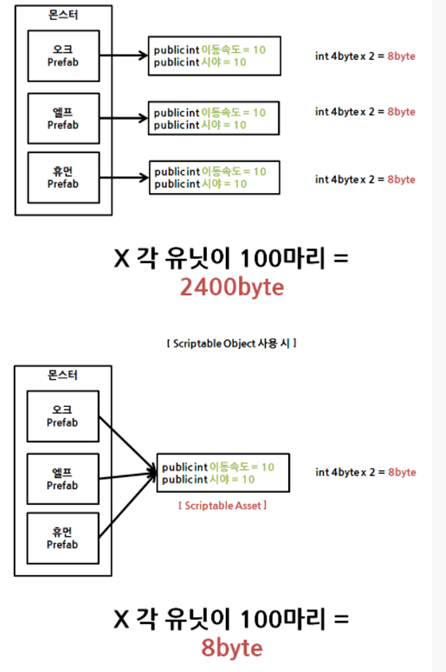
ScriptableObject를 사용하는 이유.
![image]()
-
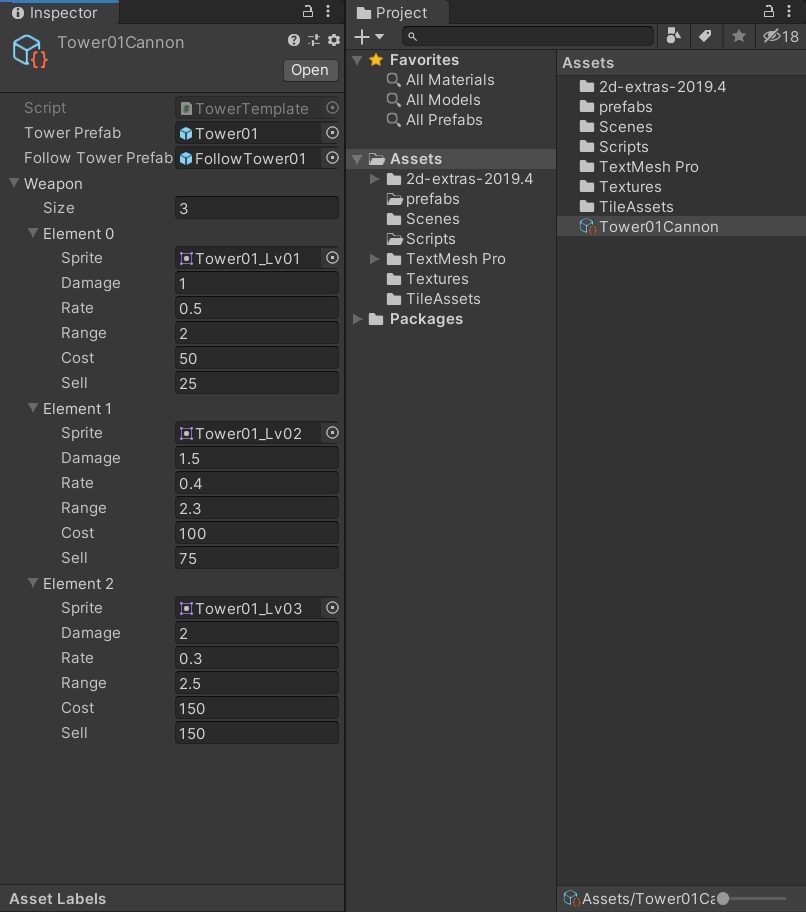
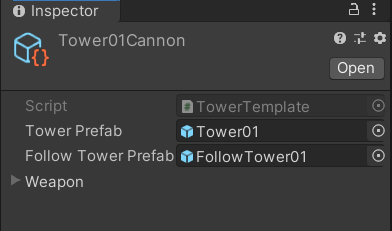
Tower01Cannon이라는 TowerTemplate 에셋을 생성하고 Tower Prefab에 Tower01 prefab을 넣어준다.
-
이 때 레벨에 맞는 이미지를 설정하고 값을 설정해준다.
![image]()
-
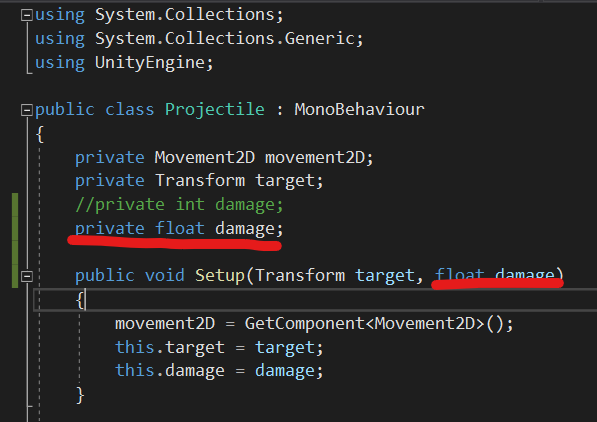
Projectile.cs에서 damage를 실수형으로 바꿔준다.
![image]()
-
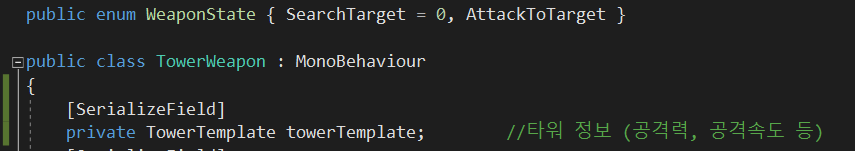
TowerWeapon.cs에 TowerTemplate변수를 선언하고, Tower의 정보를 TowerTemplate로 교체
![image]()
-
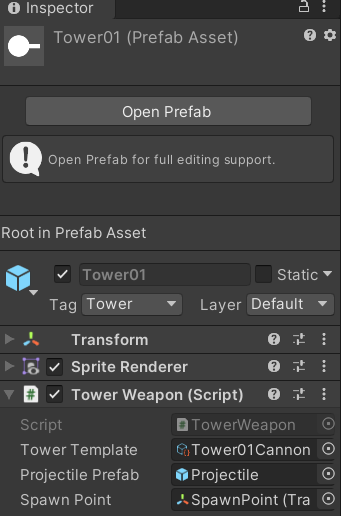
Tower01 prefab에 TowerTemplate를 Tower01Cannon으로 등록
![image]()
-
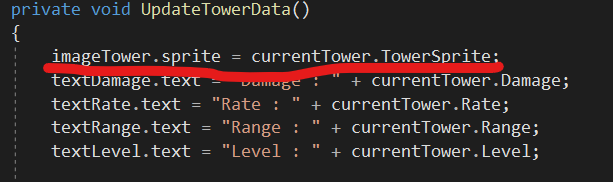
TowerDataViewer.cs에 UpdateTowerData()함수에 타워이미지도 level에 따라 달라지게 설정
![image]()
-
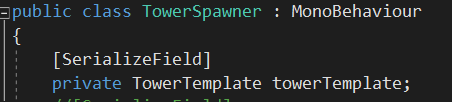
TowerSpawner.cs에서 TowerTemplate변수를 선언하고 Tower의 정보를 TowerTemplate로 교체
![image]()
-
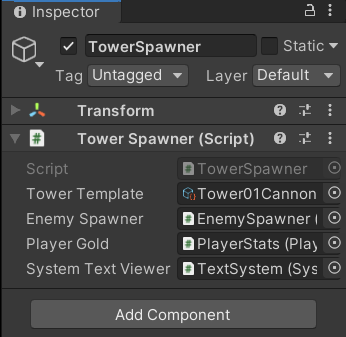
TowerSpawner 컴포넌트의 Tower Template 변수에 Tower01Cannon 에셋을 등록
![image]()
-
TowerSpawner.cs의 Setup함수 매개변수에 playerGold를 추가
![image]()
-
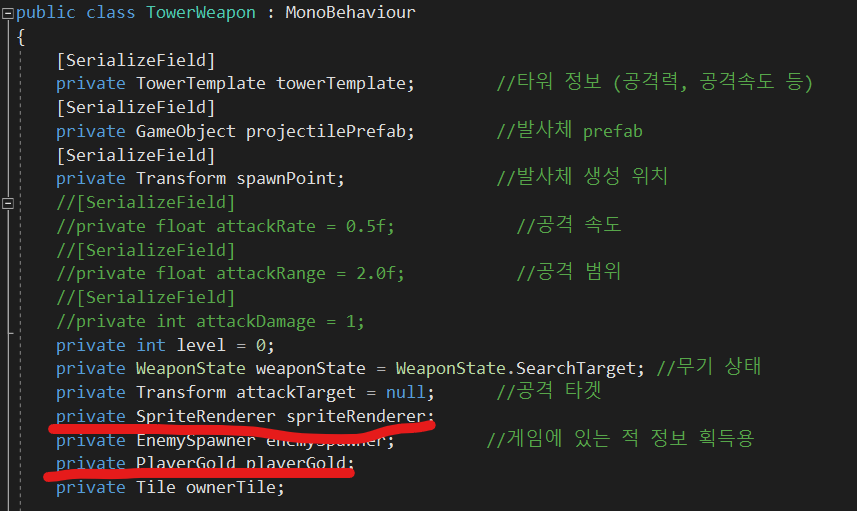
TowerWeapon.cs에 SpriteRenderer와 PlayerGold 변수를 추가
![image]()
-
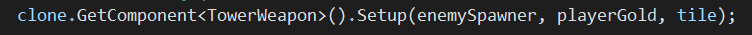
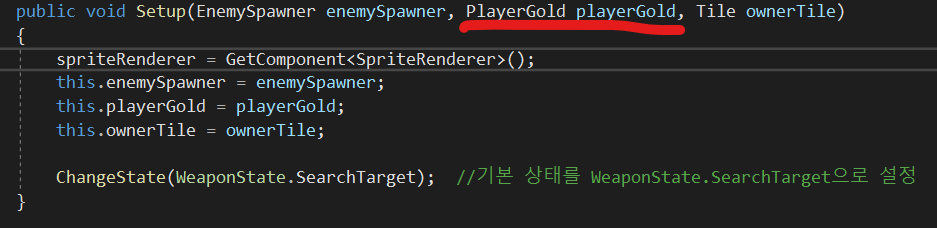
Setup함수에 매개변수로 PlayerGold를 추가 후 Sprite Renderer와 PlayerGold정보 설정
![image]()
-
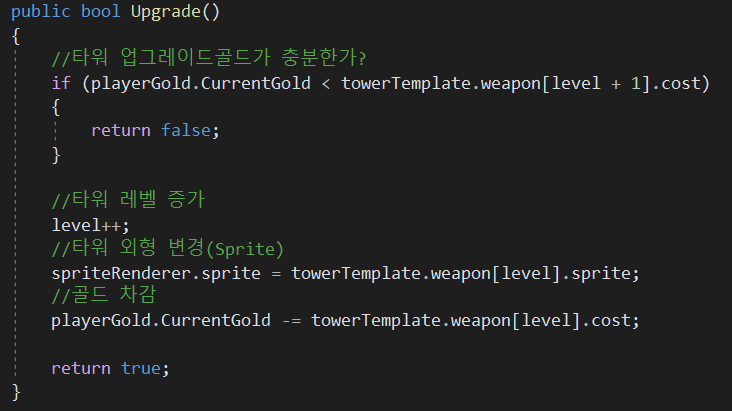
Upgrade함수 작성
![image]()
-
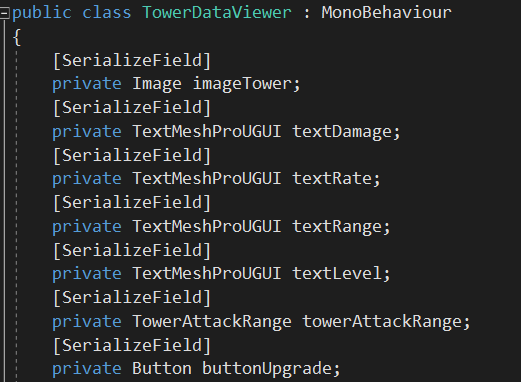
TowerDataViewer.cs에 buttonUpgrade변수 선언(최대 레벨일 때 비활성화하기 위해)
![image]()
-
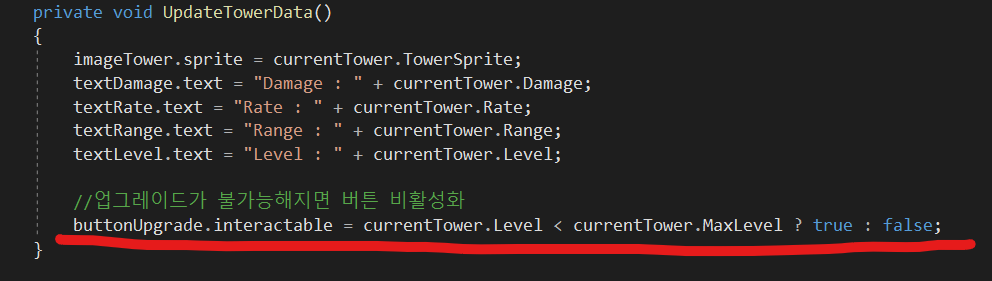
UpdateTowerData함수에 최대 레벨에 도달하면 버튼이 비활성화되는 코드 추가
![image]()
-
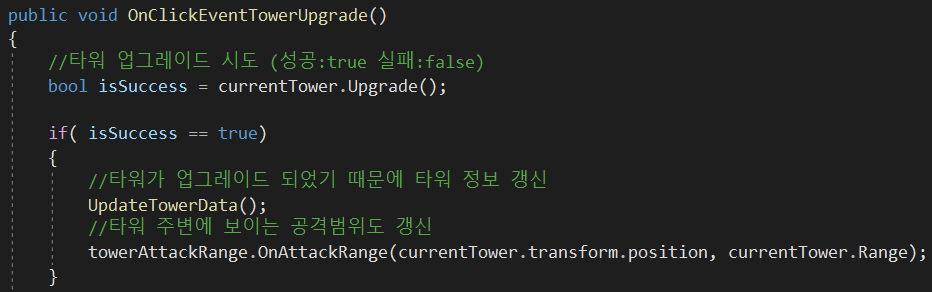
OnClickEventTowerUpgrade함수 추가
![image]()
-
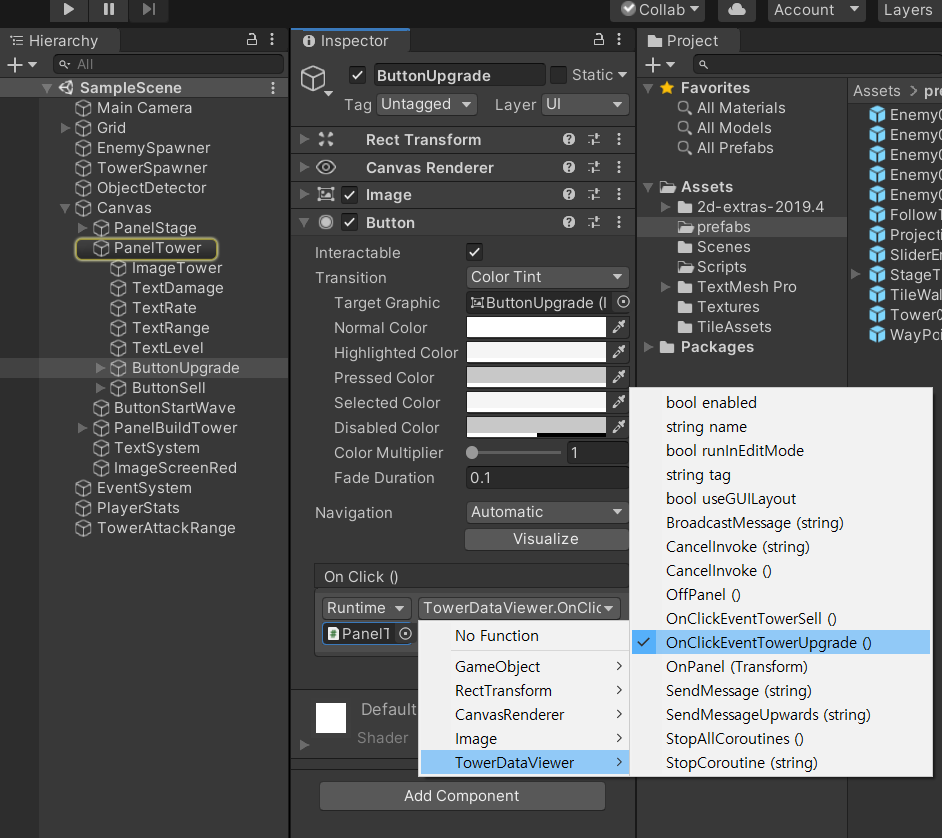
ButtonUpgrade오브젝트에 버튼을 클릭하면 OnclickEventTowerUpgrade함수가 호출되게 설정
![image]()
-
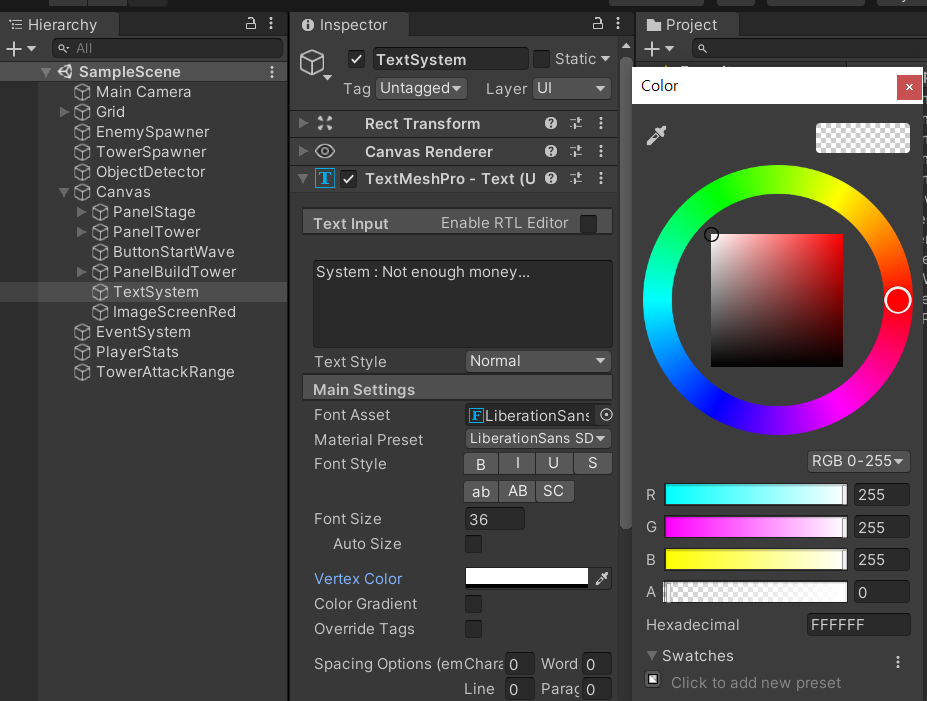
TextSystem이라는 TextMeshPro UI를 생성 후 투명도를 0으로 설정
![image]()
-
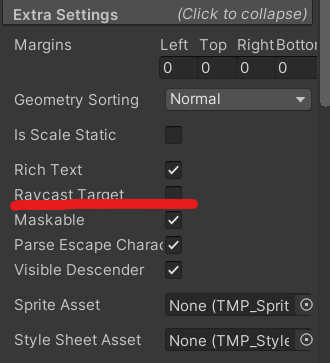
Extra Setting에 raycast target의 체크를 풀어줌
![image]()
-
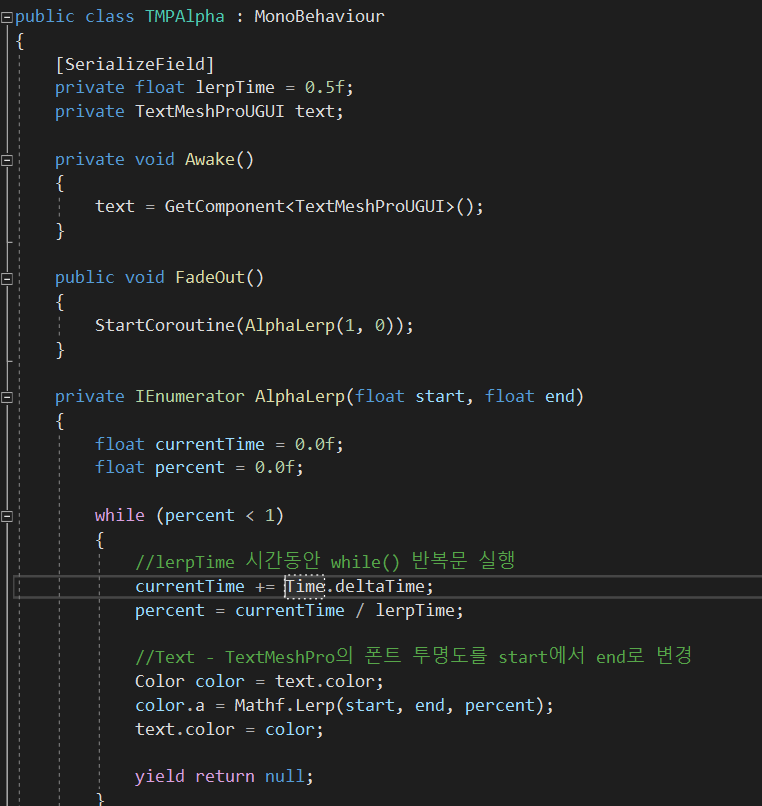
TMPAlpha.cs 작성
![image]()
-
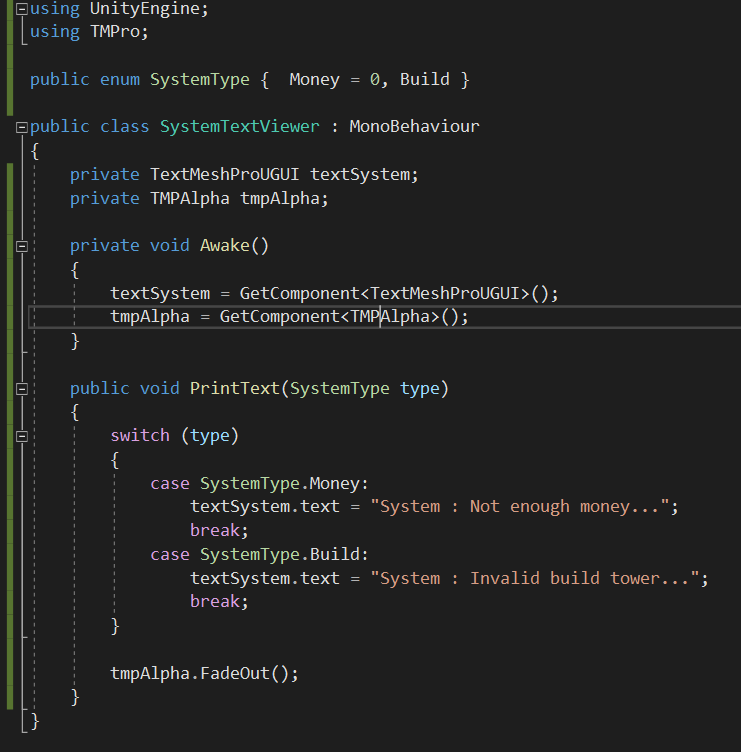
SystemTextViewer.cs 작성
![image]()
-
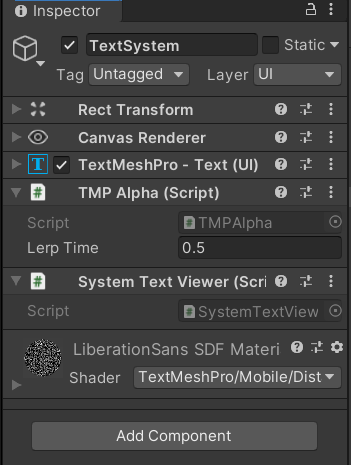
TextSystem컴포넌트에 TMPAlpha.cs와 SystemTextViewer.cs를 추가
![image]()
-
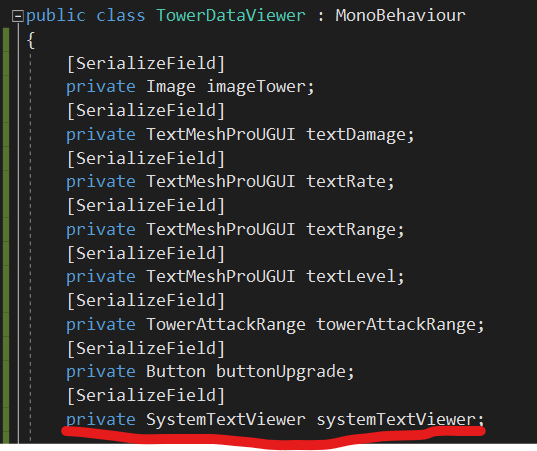
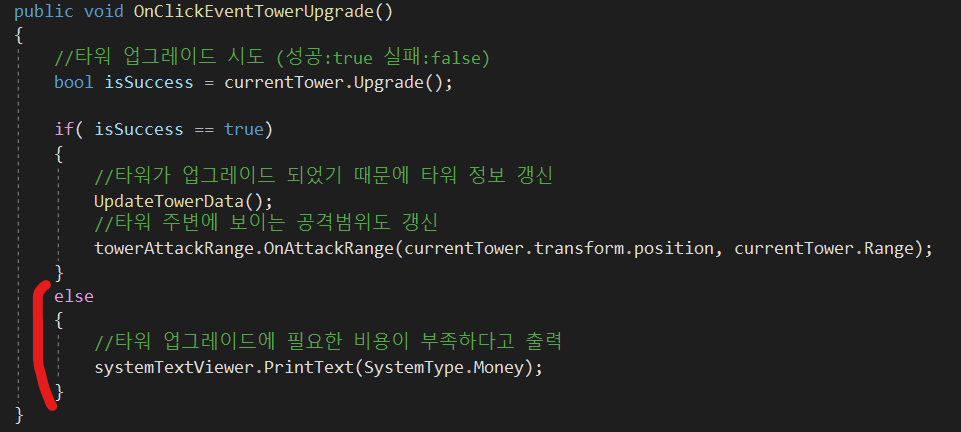
TowerDataViewer.cs에 systemTextViewer변수를 선언하고 OnClickEventTowerUpgrade함수의 else문에 골드가 부족하다는 system알림창이 출력되는 코드 추가
![image]()
![image]()
-
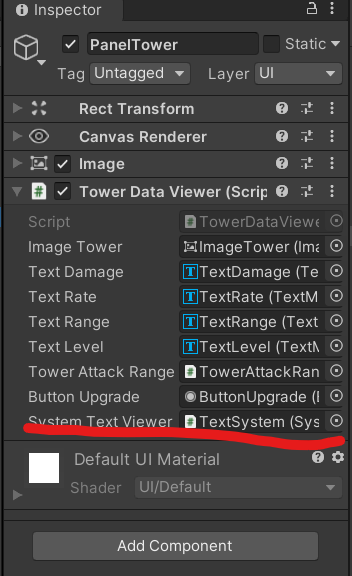
PanelTower에 SystemTextViewer에 TextSystem 오브젝트를 입력
![image]()
-
TowerSpawner.cs에 systemTextViewer변수 선언
![image]()
-
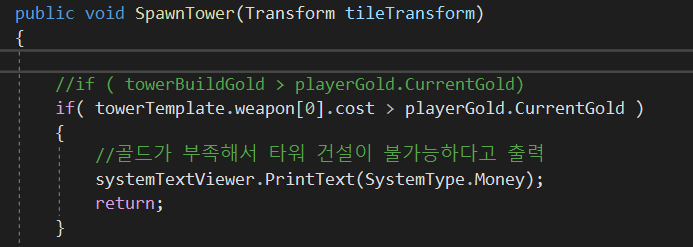
타워건설할 골드가 부족할 때 system알림창이 뜨는 코드 추가
![image]()
-
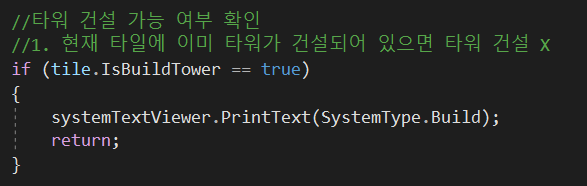
타워건설이 가능한지 확인하는 조건문에도 불가능하면 system알림창이 뜨는 코드 추가
![image]()
-
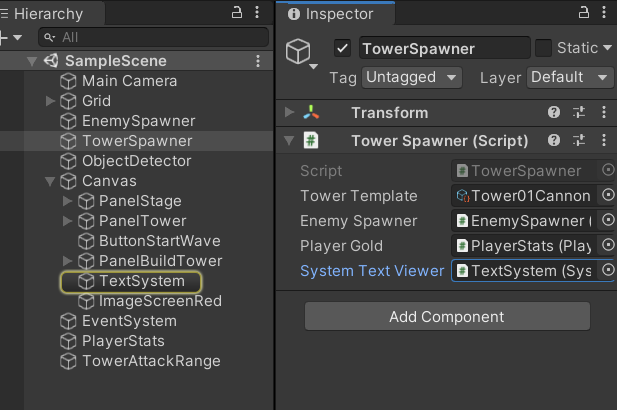
Towerspawner 컴포넌트의 systemTextViewer변수에 SystemText 컴포넌트를 등록
![image]()
2.타워 판매
-
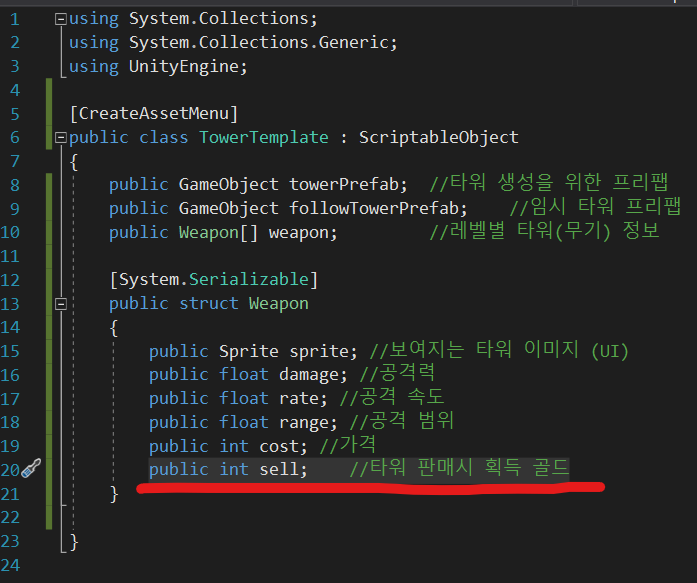
TowerTemplate.cs에 sell 변수 선언
![image]()
-
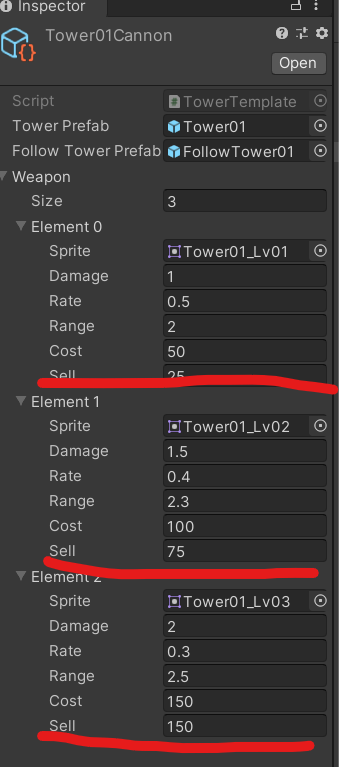
Tower01Cannon 에셋에 판매했을때의 가격을 정해준다.
![image]()
-
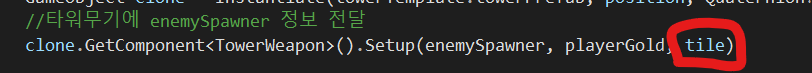
TowerSpawner.cs에서 Setup함수에 tile매개변수 추가
![image]()
-
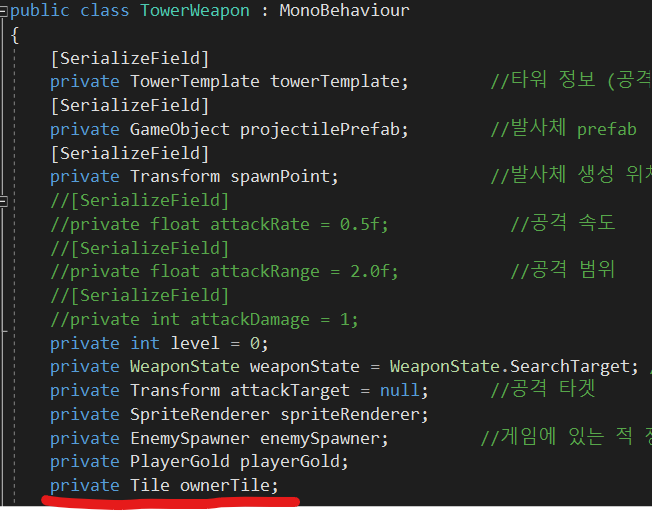
TowerWeapon.cs에 ownerTile변수 선언
![image]()
-
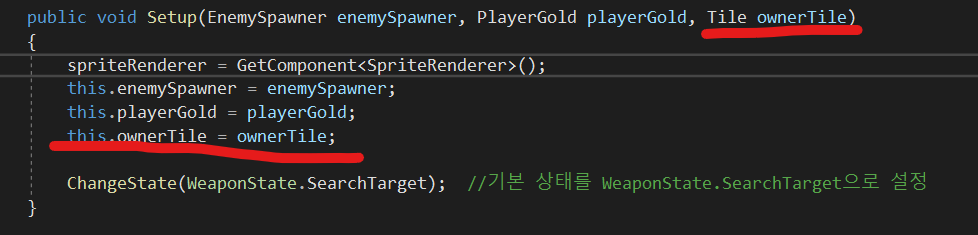
Setup함수의 매개변수로 ownerTile을 추가
![image]()
-
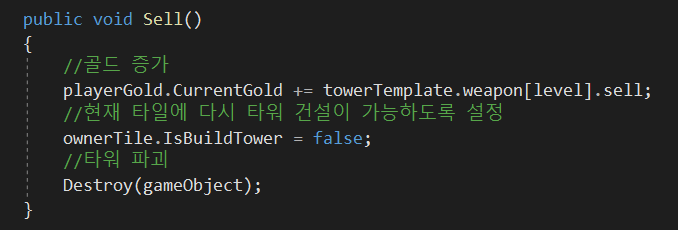
Sell함수 추가
![image]()
-
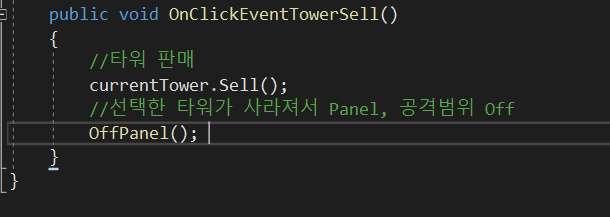
TowerDataViewer.cs에 OnClickEventTowerSell함수를 추가
![image]()
-
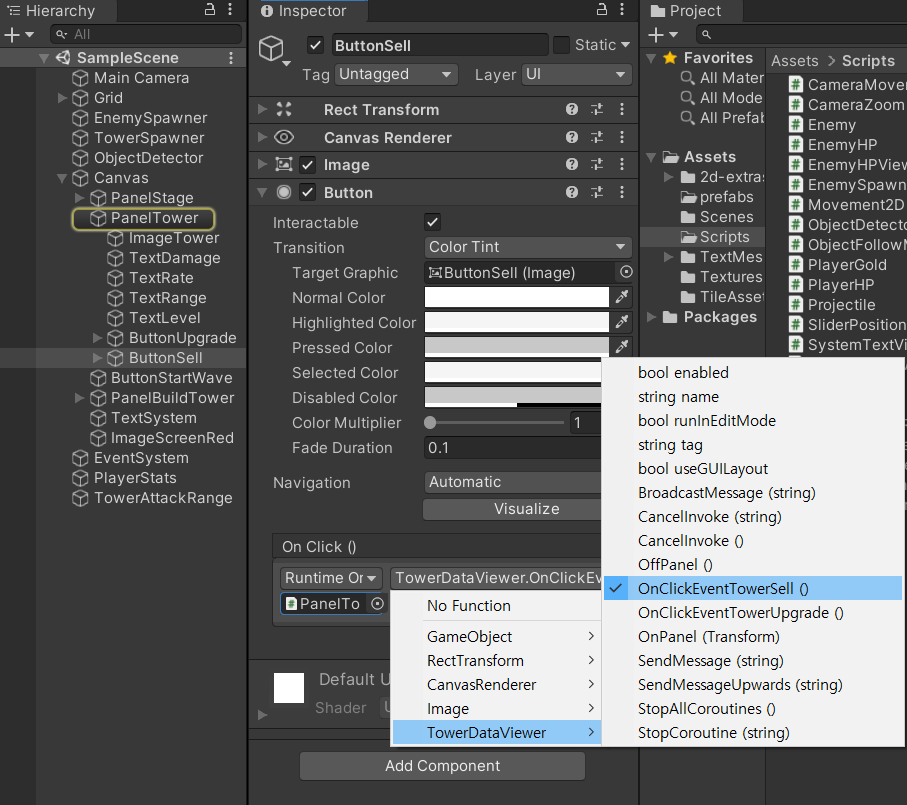
ButtonSell 오브젝트를 눌렀을 때 OnClickEventTowerSell함수가 호출되게 설정
![image]()
-
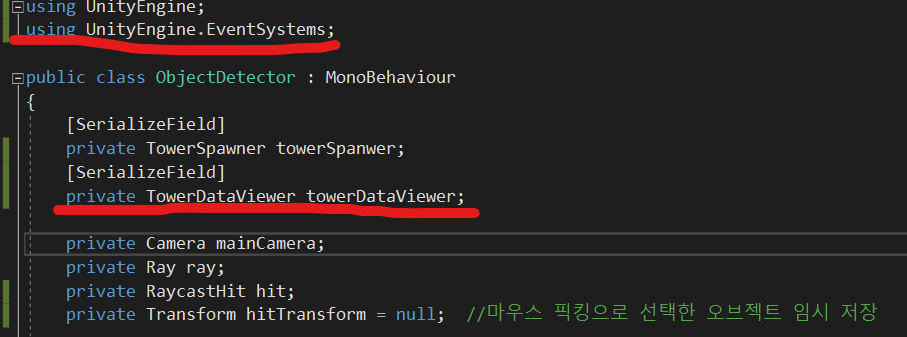
EventSystem class사용을 위해 using문 추가, hitTransform변수 선언
![image]()
-
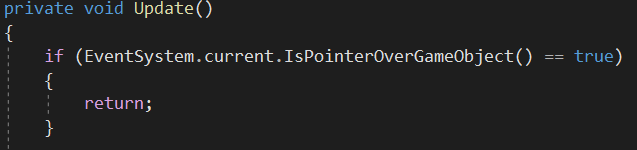
마우스가 UI에 머물러만 있을때 함수가 실행되지 않게 함수를 빠져나오는 코드 작성
![image]()
-
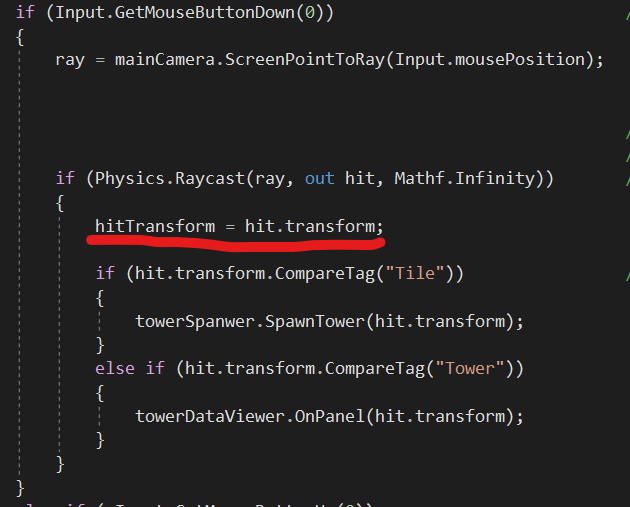
hitTransform에 hit.transform정보를 저장
![image]()
-
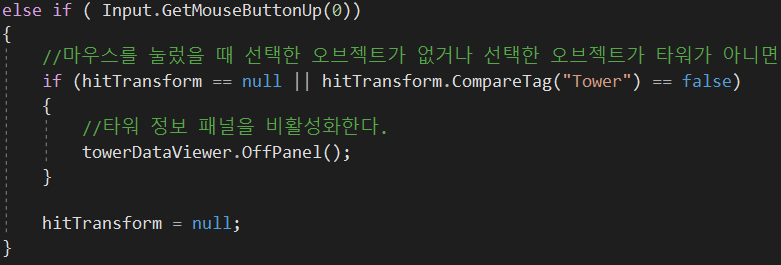
hitTransform 정보가 null이거나 tag가 tower가 아니면 타워정보를 비활성화하는 코드 작성
![image]()
3.타워 생성 UI
-
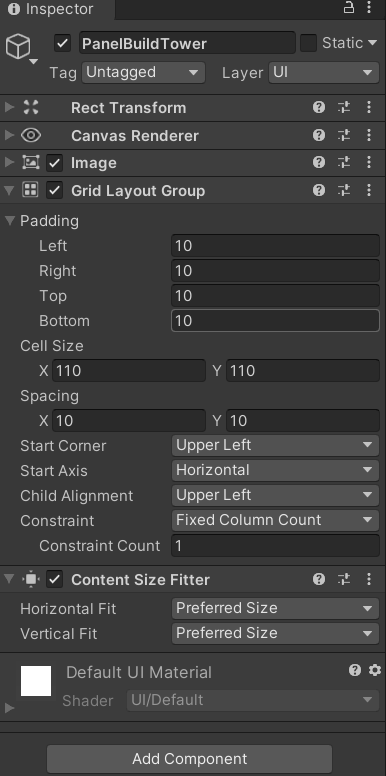
PanelBuildTower 패널을 만들고 Grid Layout Group, Content Size Filter 컴포넌트 추가
Grid Layout Group : 자식으로 배치되는 UI들을 격자로 정렬
Content Size Filter : 컴포넌트를 가지고 있는 패널 오브젝트의 크기 설정
![image]()
-
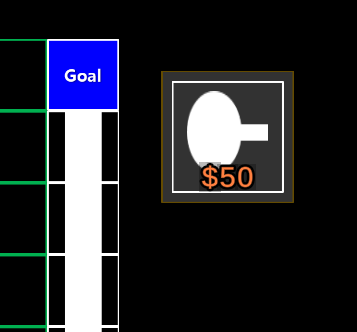
타워 생성 UI생성
![image]()
-
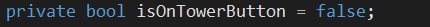
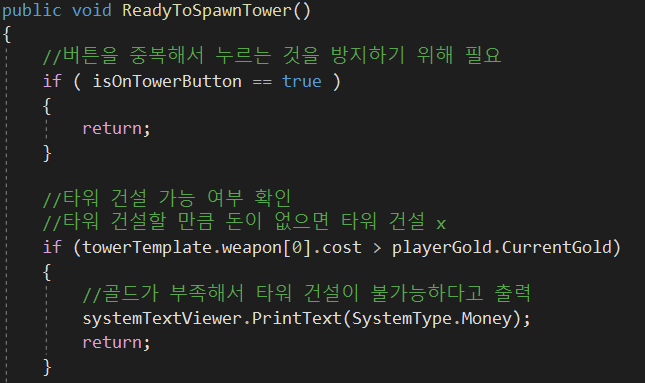
Towerspawner.cs에 isOnTowerButton변수를 선언, ReadyToSpawnTower함수 작성
![image]()
![image]()
-
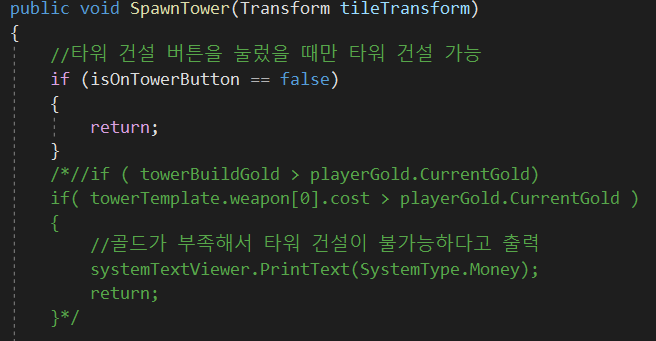
SpawnTower함수에서 isOnTowerButton = true일때만 호출되게 해준다.
![image]()
-
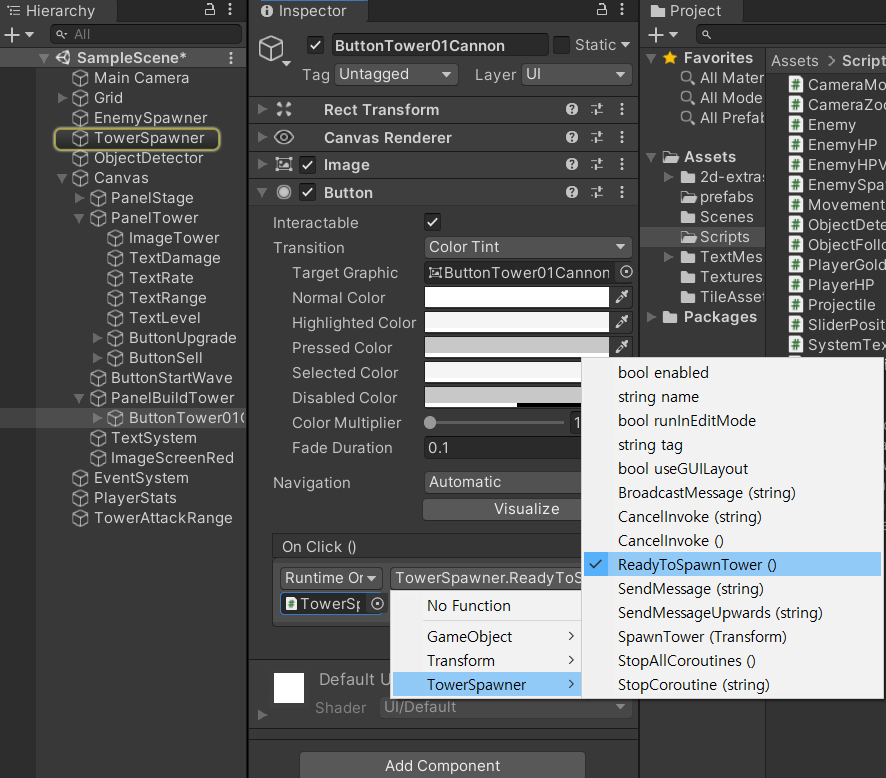
PanelBuildTower의 ButtonTower01Cannon오브젝트에 클릭하면 ReadyToSpawnTower함수를 실행할수 있게 컴포넌트를 추가해준다.
![image]()
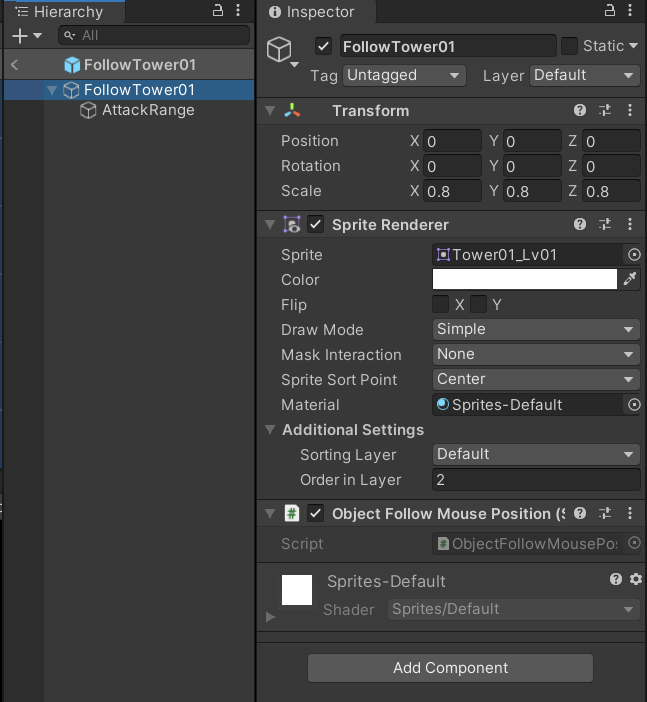
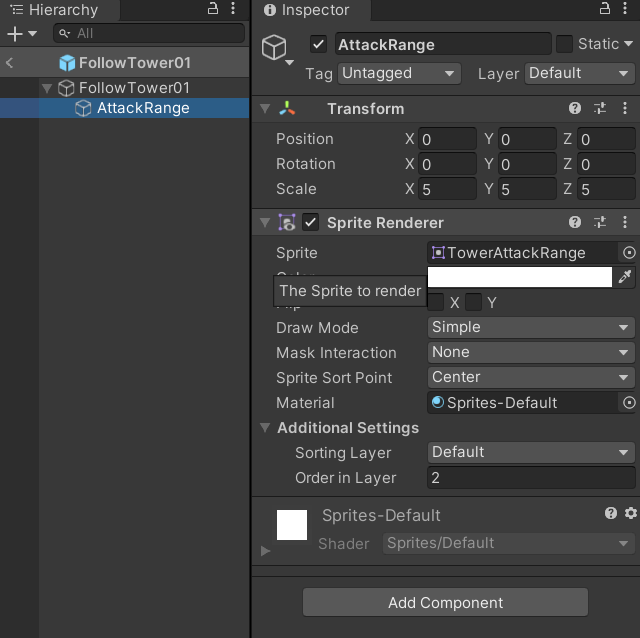
타워 건설버튼을 눌렀을 때 임시 타워가 마우스를 따라가게 설정
![image]()
![image]()
![image]()
![image]()
![image]()
![image]()
![image]()
![image]()
![image]()
![image]()
![image]()
![image]()
![image]()
![image]()