7월 14일
Defense_Game 만들기
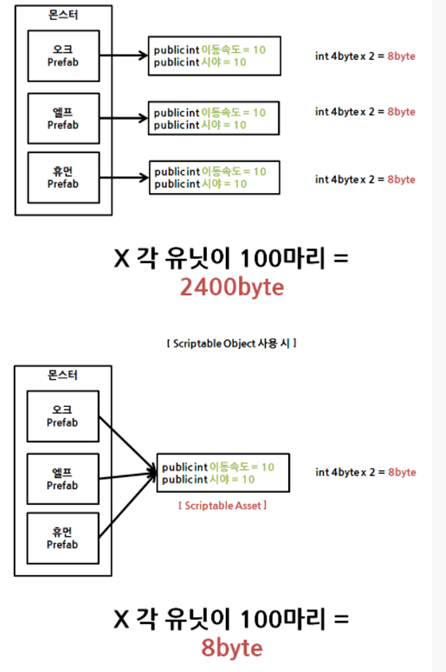
타워 업그레이드와 판매 시스템을 만들고, 타워 생성버튼을 만든다.
1.타워 업그레이드
-
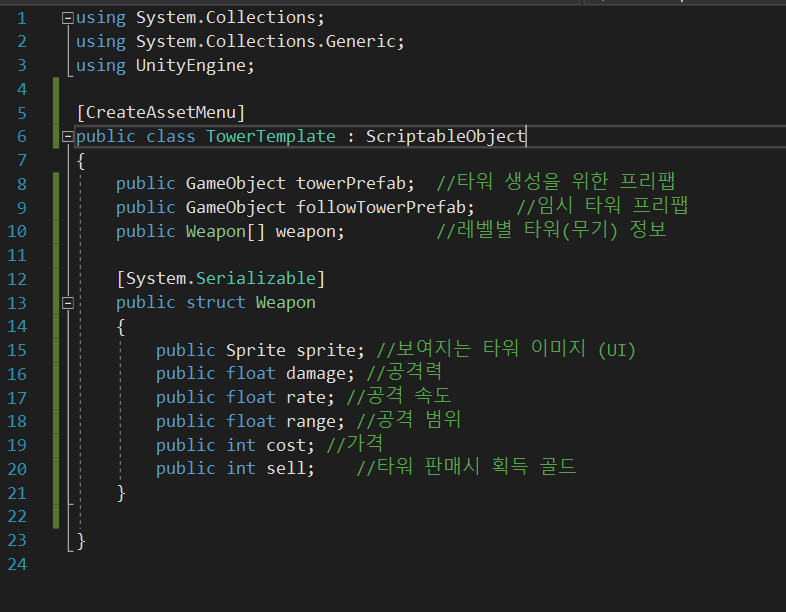
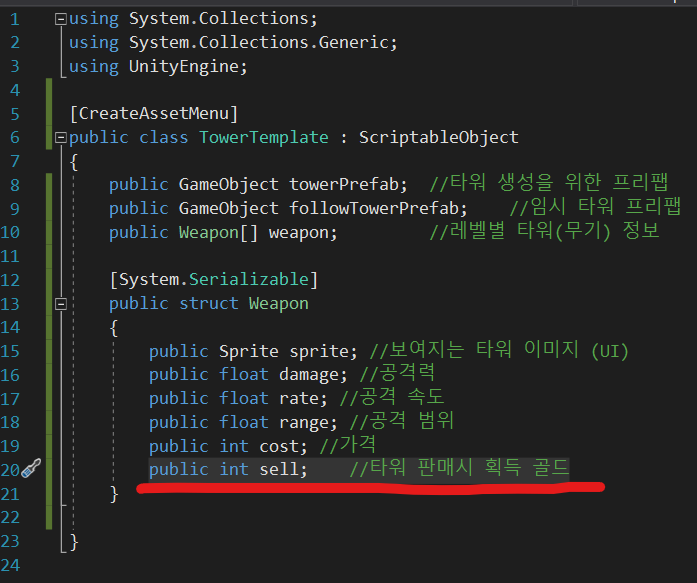
TowerTemplate.cs를 만들어 타워의 정보를 레벨별로 관리할 수 있게 타워 정보를 Asset데이터로 저장한다.
![image]()
-
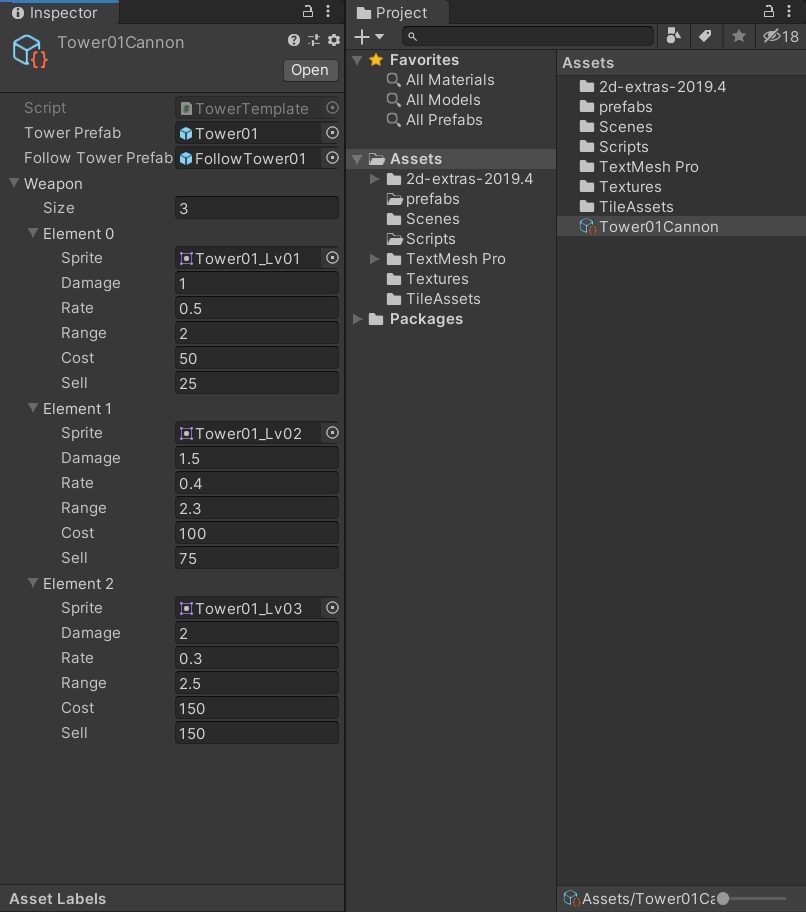
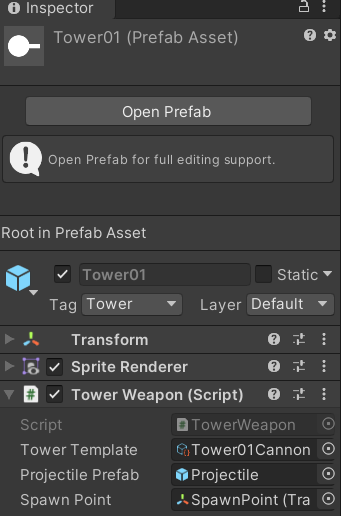
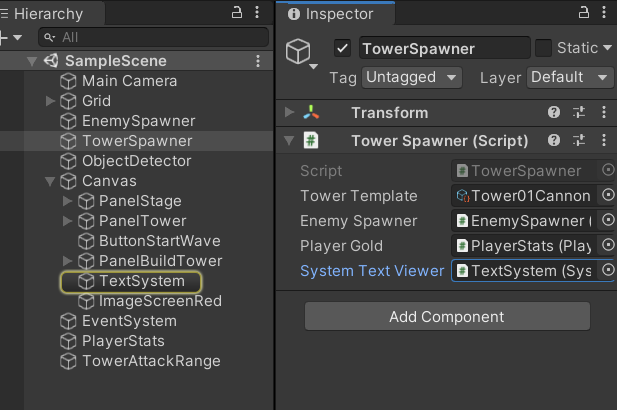
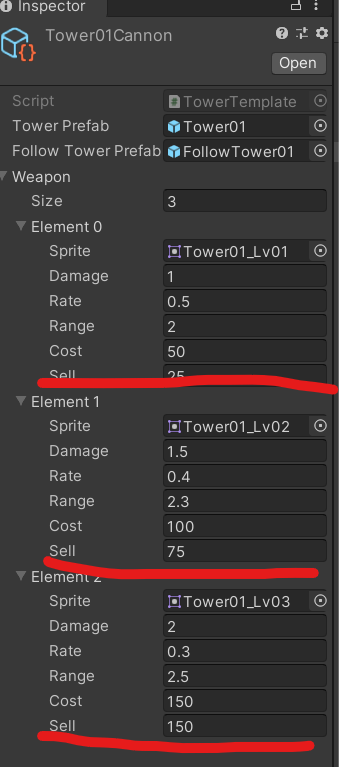
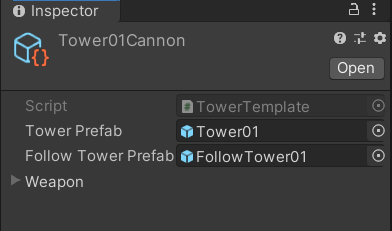
Tower01Cannon이라는 TowerTemplate 에셋을 생성하고 Tower Prefab에 Tower01 prefab을 넣어준다.
-
TowerWeapon.cs에 TowerTemplate변수를 선언하고, Tower의 정보를 TowerTemplate로 교체
![image]()
-
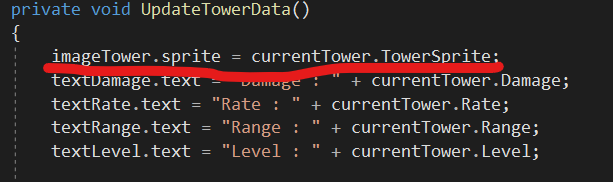
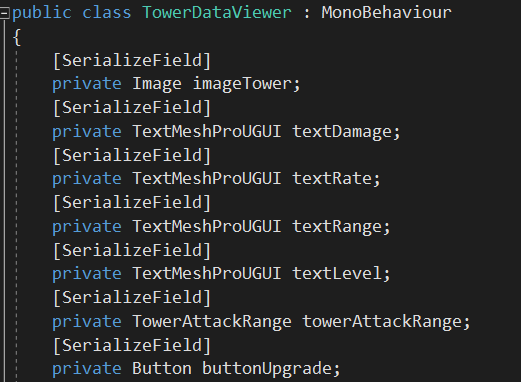
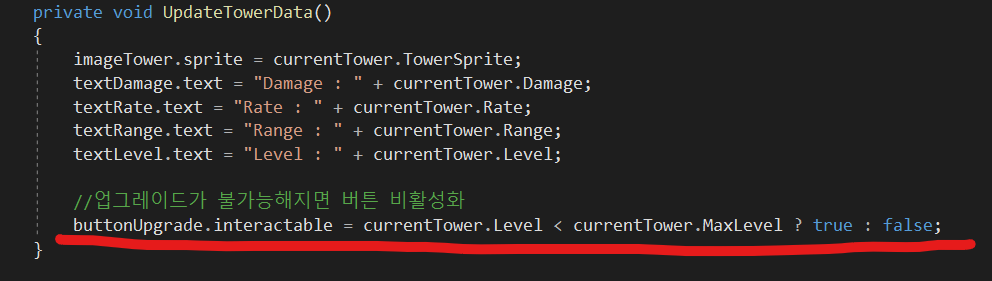
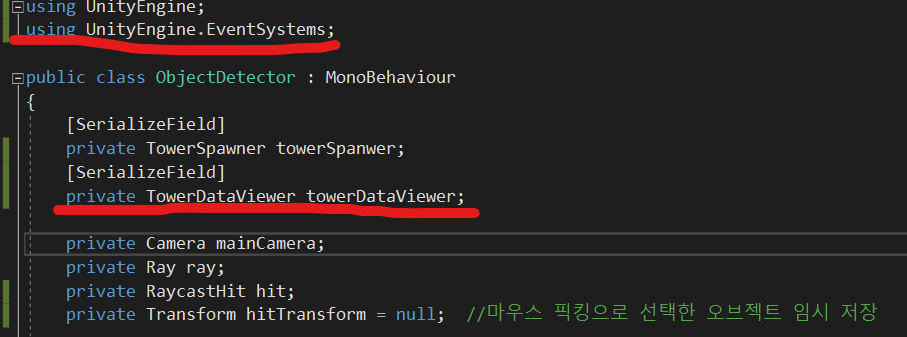
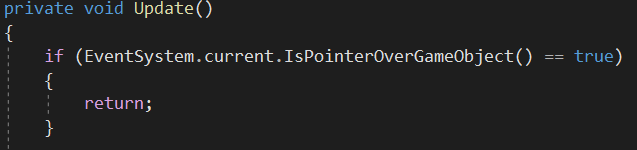
TowerDataViewer.cs에 UpdateTowerData()함수에 타워이미지도 level에 따라 달라지게 설정
![image]()
-
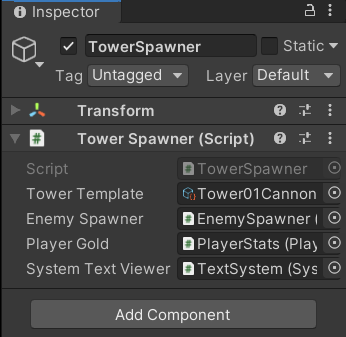
TowerSpawner.cs에서 TowerTemplate변수를 선언하고 Tower의 정보를 TowerTemplate로 교체
![image]()
-
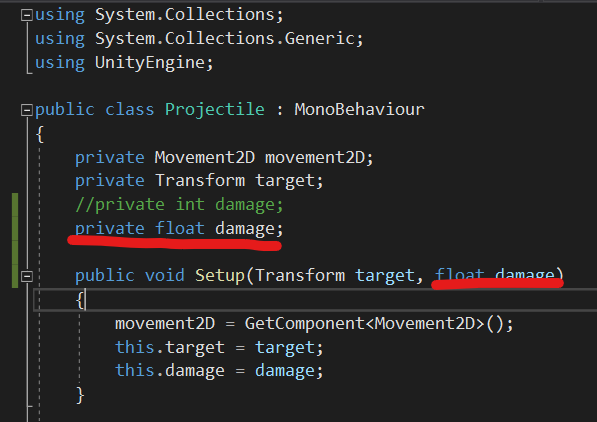
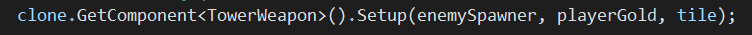
Setup함수에 매개변수로 PlayerGold를 추가 후 Sprite Renderer와 PlayerGold정보 설정
![image]()
-
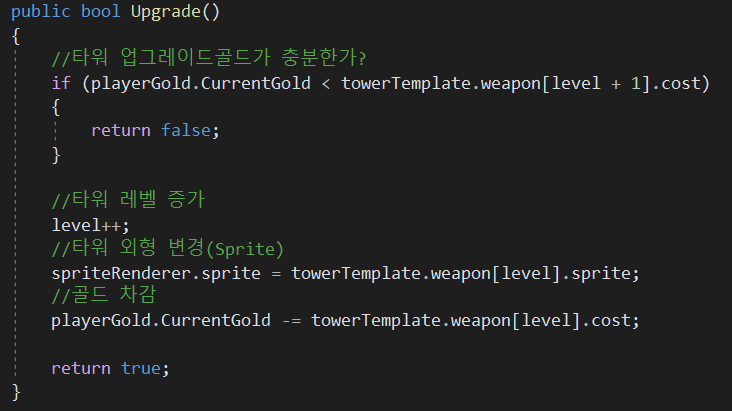
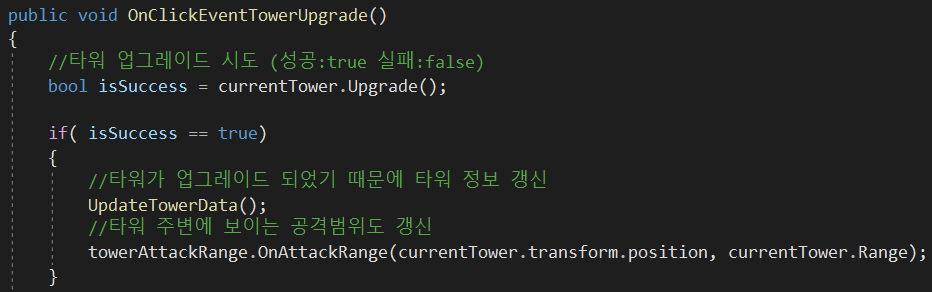
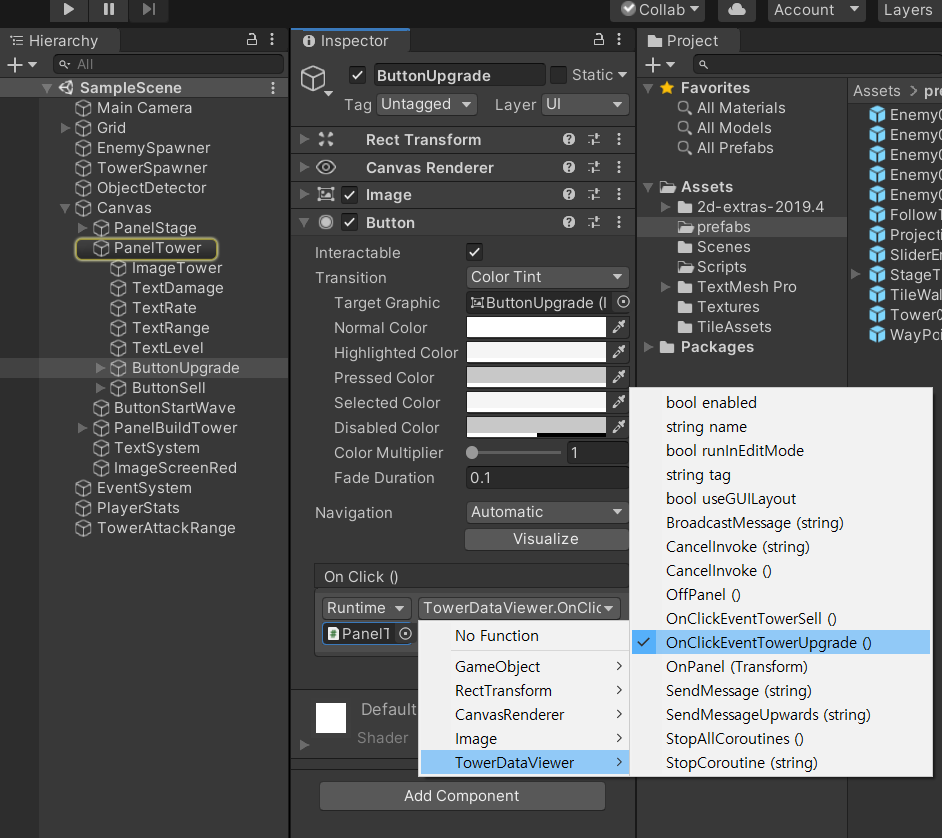
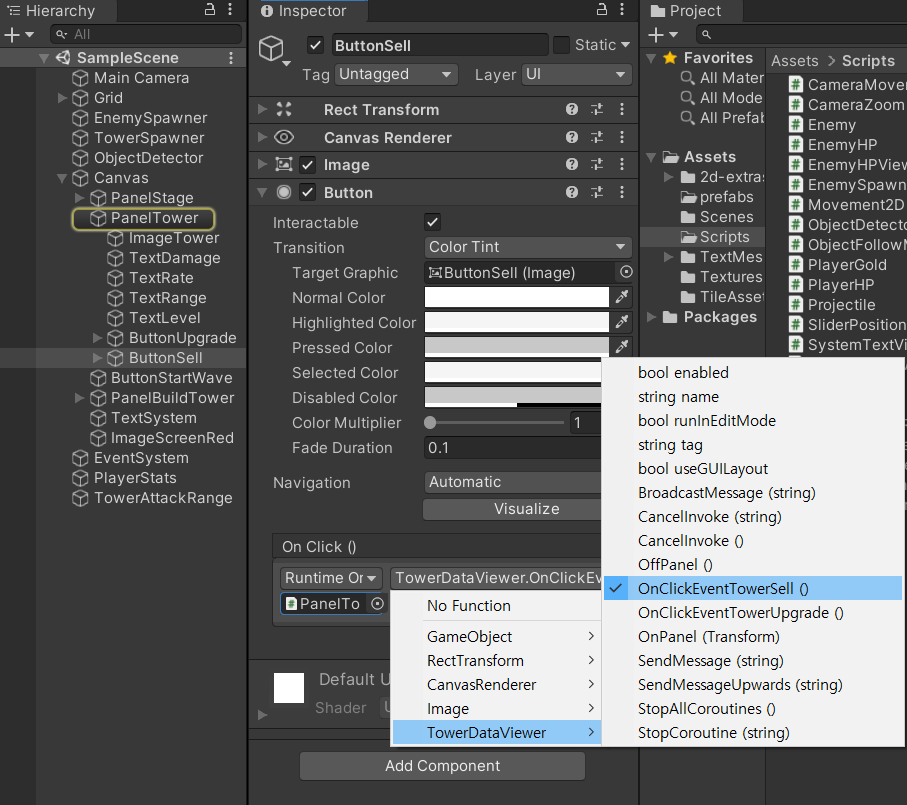
ButtonUpgrade오브젝트에 버튼을 클릭하면 OnclickEventTowerUpgrade함수가 호출되게 설정
![image]()
-
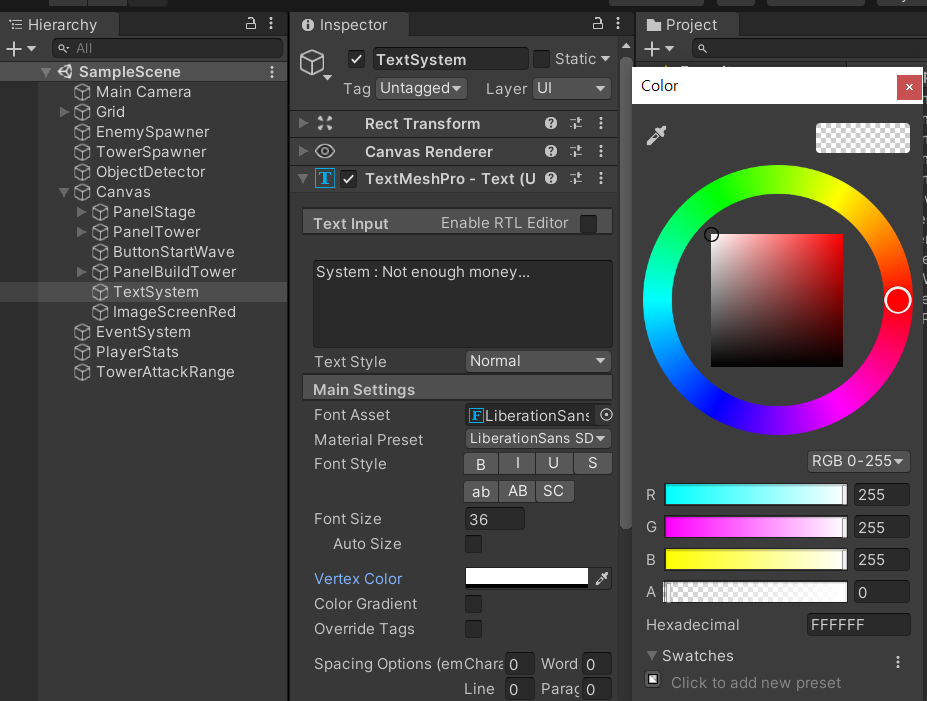
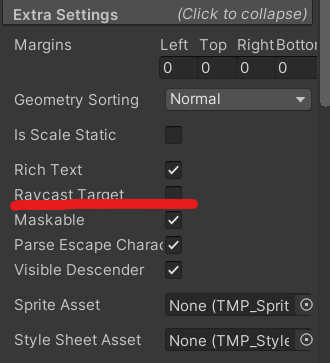
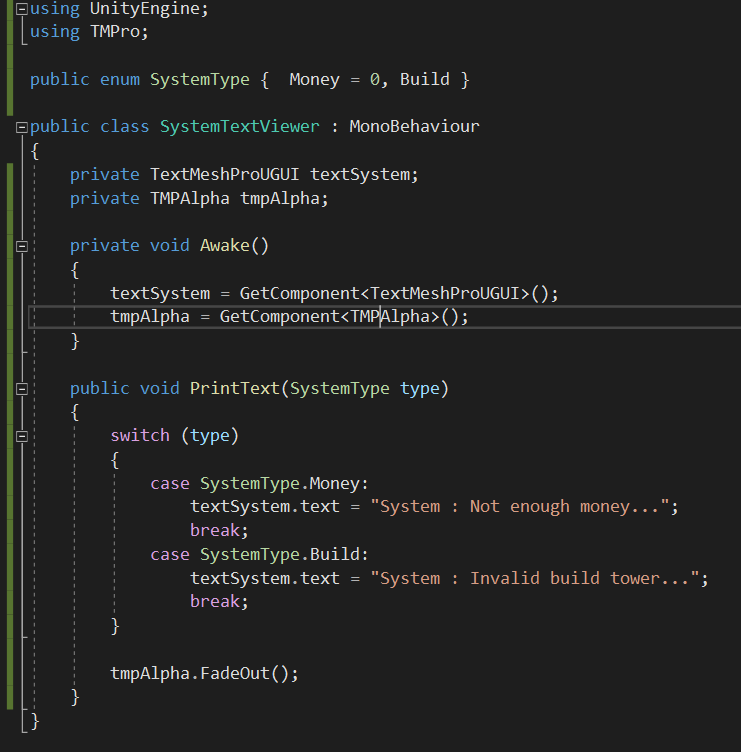
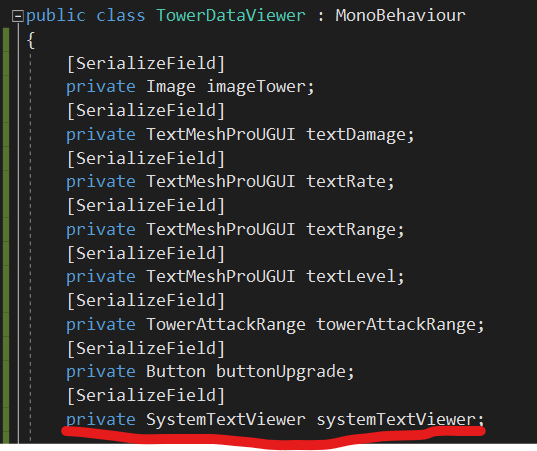
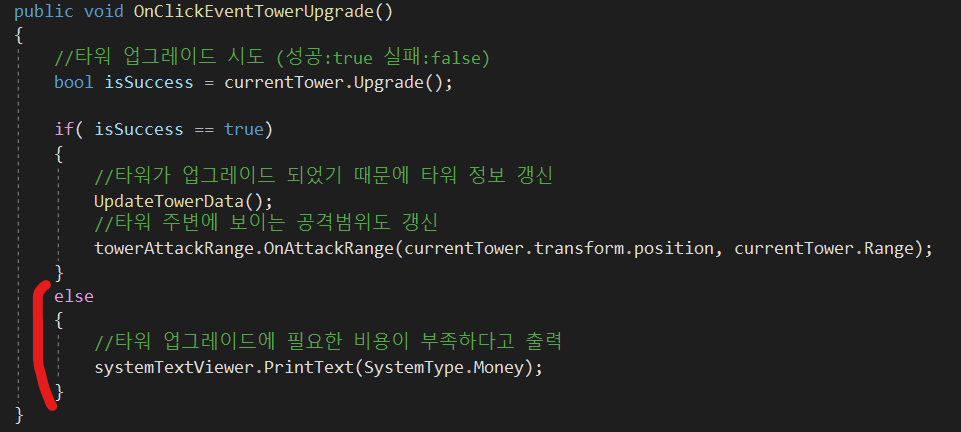
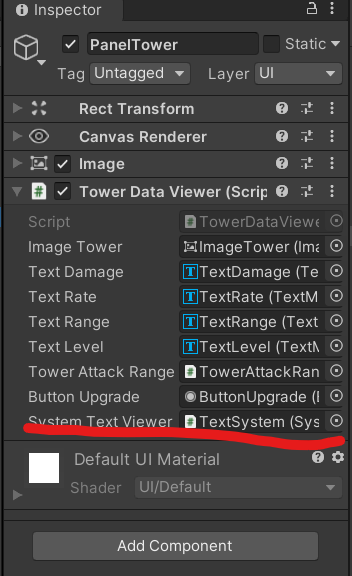
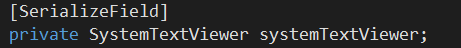
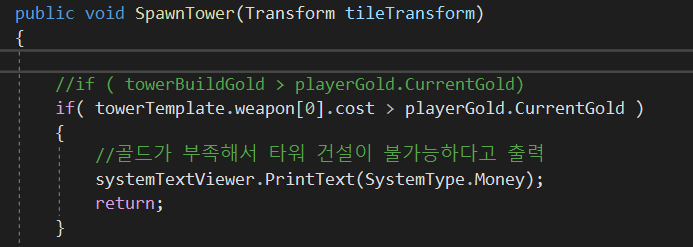
TowerDataViewer.cs에 systemTextViewer변수를 선언하고 OnClickEventTowerUpgrade함수의 else문에 골드가 부족하다는 system알림창이 출력되는 코드 추가
![image]()
![image]()
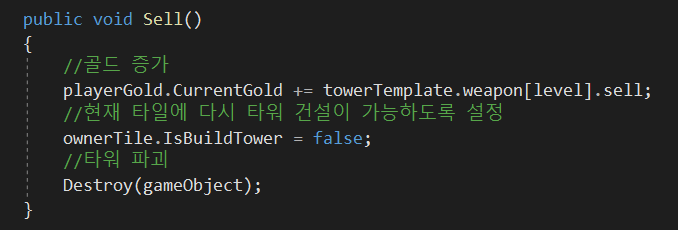
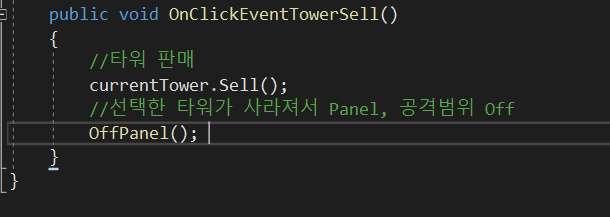
2.타워 판매
-
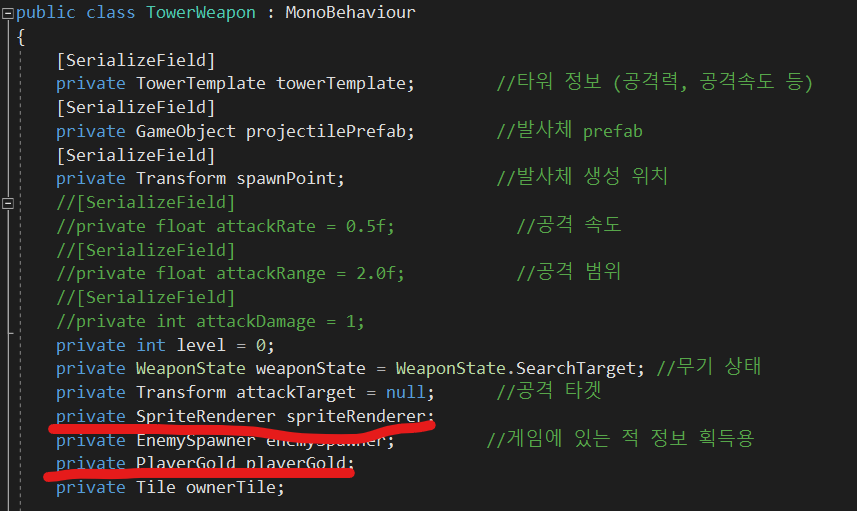
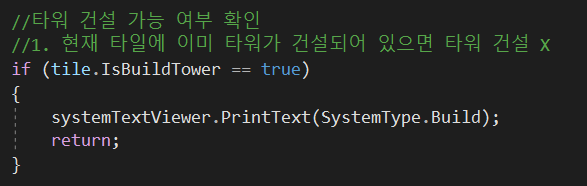
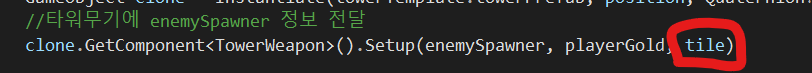
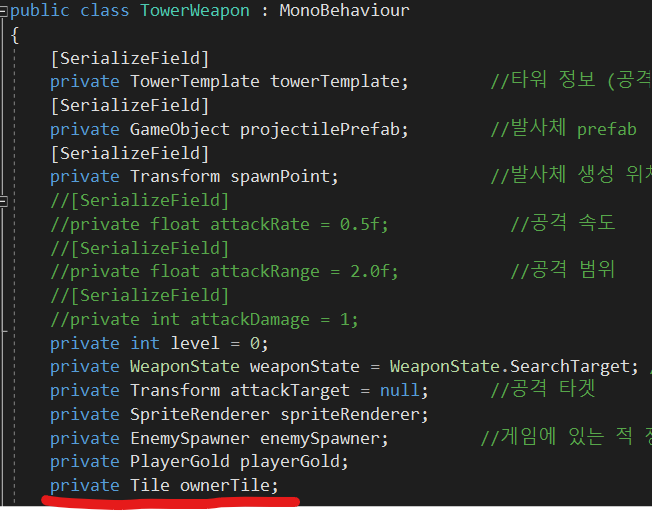
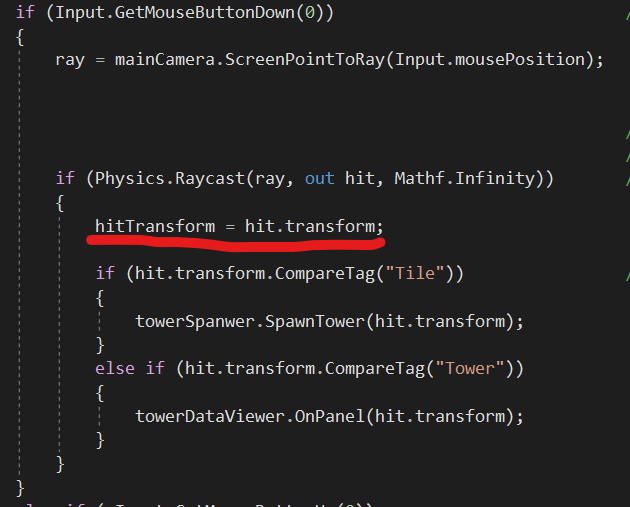
TowerSpawner.cs에서 Setup함수에 tile매개변수 추가
![image]()
========================================================================= -
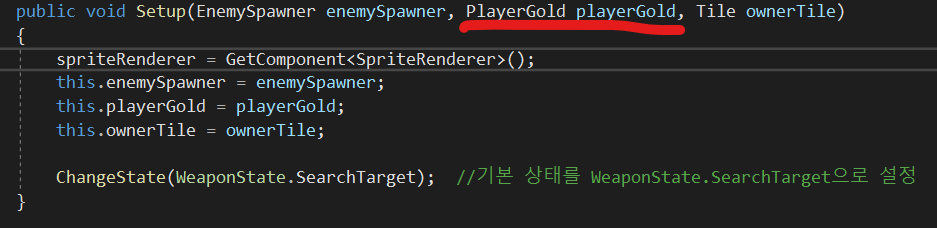
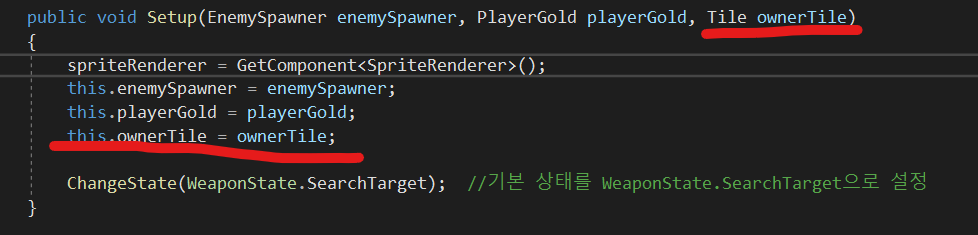
Setup함수의 매개변수로 ownerTile을 추가
![image]()
=========================================================================
3.타워 생성 UI
-
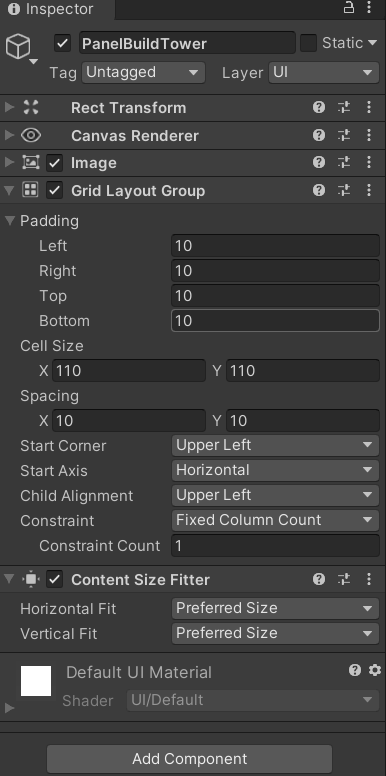
PanelBuildTower 패널을 만들고 Grid Layout Group, Content Size Filter 컴포넌트 추가
Grid Layout Group : 자식으로 배치되는 UI들을 격자로 정렬
Content Size Filter : 컴포넌트를 가지고 있는 패널 오브젝트의 크기 설정
![image]()
-
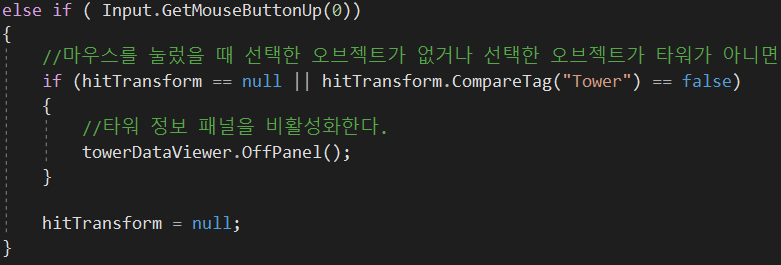
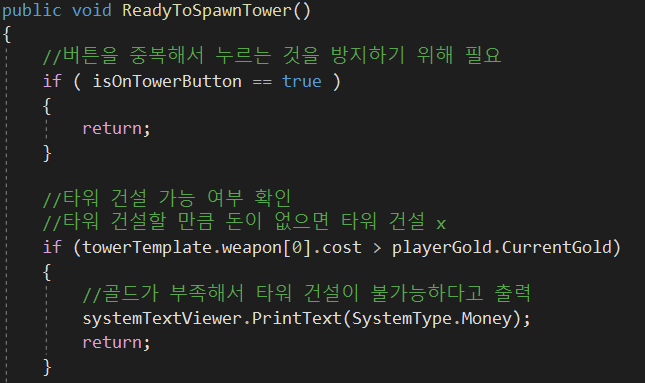
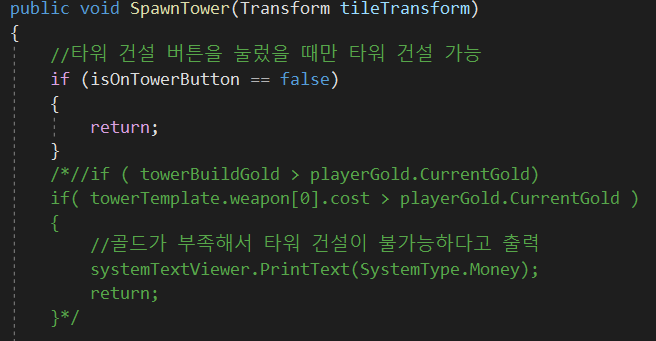
Towerspawner.cs에 isOnTowerButton변수를 선언, ReadyToSpawnTower함수 작성
![image]()
![image]()
-
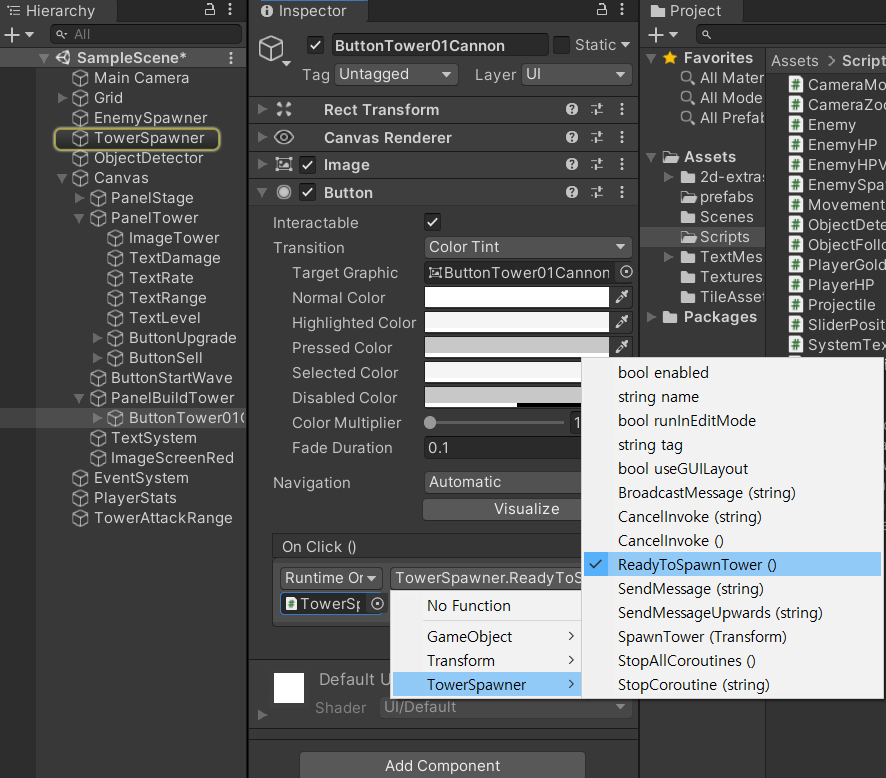
PanelBuildTower의 ButtonTower01Cannon오브젝트에 클릭하면 ReadyToSpawnTower함수를 실행할수 있게 컴포넌트를 추가해준다.
![image]()
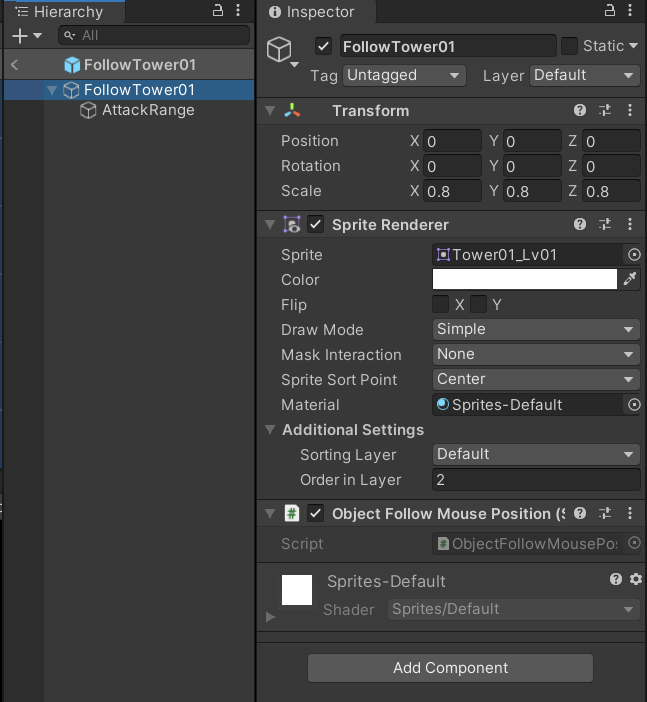
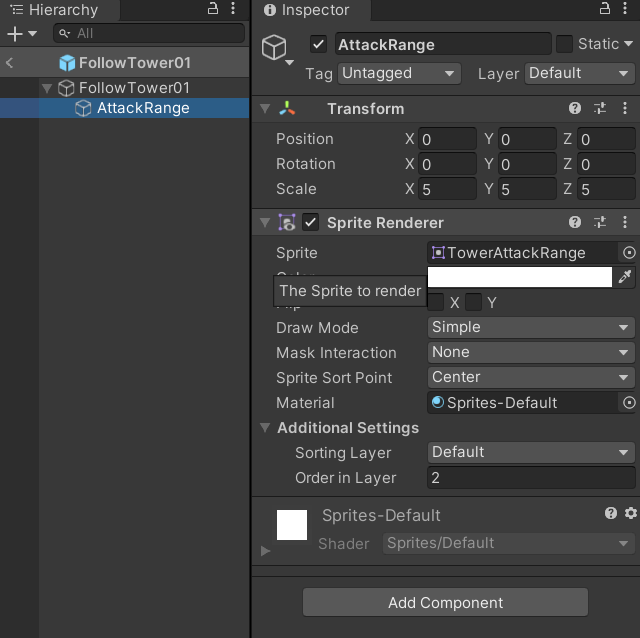
타워 건설버튼을 눌렀을 때 임시 타워가 마우스를 따라가게 설정