HTTP and HTML¶
HTTP¶
HTTP는 HyperText Transfer Protocol의 약자로 인터넷을 통해 데이터를 주고 받기 위한 서버/클라이언트 모델을 따르는 프로토콜이다. 응용 수준의 규약(프로토콜)으로 TCP/IP 위에서 작동한다. HTTP는 HTML, 이미지, 동영상, 오디오, 텍스트 문서 등의 데이터를 전송할 수 있다.
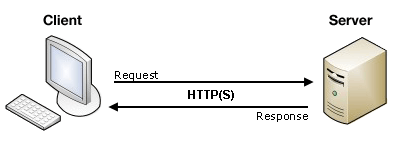
웹 브라우저(클라이언트)를 통해 웹 사이트(서버)에 접속하여 원하는 정보를 보는 절차는 다음 그림과 같다.

클라이언트에서 요청(request) 메시지를 보내면 서버에는 요청 정보를 처리하여 응답(response) 메시지를 보낸다. 요청 메시지와 응답 메시지 형식은 다음과 같다.
요청(request)¶
다음은 브라우저가 서버에게 요청하는 메시지의 예제이다.
GET / HTTP/1.1\r\n
Host: www.google.com\r\n
User-Agent: python-requests/2.18.4\r\n
Accept-Encoding: gzip, deflate\r\n
Accept: */*\r\n
Connection: keep-alive\r\n
\r\n
요청 메시지는 요청 줄과 헤더, 메시지 몸통으로 구성되어 있다. 요청 줄은 요청 메소드(get, post, put, delete, head, options, trace), 요청 uri, http 버전이 나온다.
GET / HTTP/1.1\r\n
요청 메소드¶
메소드는 서버에게 어떤 종류의 요청인지 알려준다.
| 메소드 | 설명 |
|---|---|
| GET | 서버에 정보를 요청한다. |
| POST | 폼(데이터)을 서버에 넘겨주기 위해서 사용한다. |
| PUT | 서버의 데이터를 업데이트하기 위해 사용한다. |
| DELETE | 서버 데이터를 삭제하기 위해서 사용한다. |
| HEAD | HTTP 헤더 정보만 요청한다. 해당 자원이 존재하는지 혹은 서버에 문제가 없는지 확인하기 위해서 사용한다. |
| OPTIONS | 웹서버가 지원하는 메소드의 종류를 알아본다. |
| TRACE | 클라이언트의 요청을 그대로 돌려보낸다. |
요청 URI¶
통합 자원 식별자(Uniform Resource Identifier, URI)는 정보가 서버에
위치해 있는 주소를 가리킨다. 위의 예에서 /가 URI이다.
요청 헤더¶
요청 줄 다음으로 나오는 것은 요청 헤더이다. 헤더는 브라우저 종류, 웹 페이지 언어, 서버 주소 등의 메타 데이터가 나온다. 자세한 것은 HTTP/1.1 세부 명세를 확인한다.
응답(response)¶
브라우저를 통해서 서버에 요청을 하면 서버가 응답을 하면서 메시지를 보낸다. 아래는 응답 메시지 예제이다.
HTTP/1.1 200 OK
'Date': 'Mon, 20 Nov 2017 01:11:02 GMT',
'Expires': '-1',
'Cache-Control':'private, max-age=0',
'Content-Type': 'text/html; charset=EUC-KR',
'P3P': 'CP="This is not a P3P policy! See g.co/p3phelp for more info."',
'Content-Encoding': 'gzip', 'Server': 'gws',
'Content-Length': '5065',
'X-XSS-Protection': '1; mode=block',
'X-Frame-Options': 'SAMEORIGIN',
'Set-Cookie': '1P_JAR=2017-11-20-01; expires=Wed, 20-Dec-2017 01:11:02 GMT; path=/; domain=.google.co.kr, NID=117=qpfOPSGFis-r3WpI7ejpkONxTkZj0W0LjhFgCJSmY3S4rGi2RFBjxHEvB_JvaWFw9OqLdP7TPDp9RxTU0VeVaJ0F5pR7jgcdmIFmL9G_XpGCnuotMM7p3V7yhxU-p3Kf; expires=Tue, 22-May-2018 01:11:02 GMT; path=/; domain=.google.co.kr; HttpOnly'
웹 브라우저를 이용하면 개발자 도구 메뉴를 통해서 http
요청/응답에 대한 정보를 확인할 수 있다. 크롬인 경우는 F12를 눌러
개발자 도구를 열어 Network 탭을 클릭해보면 요청, 응답 메시지를
확인할 수 있다.
직접하기
- 크롬을 이용하여 고려대학교 세종 홈페이지(http://sejong.korea.ac.kr/kr)의 요청/응답 메시지를 확인하자.
HTML¶
HTML(Hyper Text Markup Language)이란 웹 페이지 작성에 사용되는
마크업(markup) 언어이다. 마크업 언어란 태그(tag)를 이용하여 문서에
다양한 정보를 표현할 수 있게 해주는 언어이다. 글자색을 바꾼다든지 그림,
소리를 삽입한다든지 링크를 삽입하는 등 여러 가지 기능들을 가능하게
해준다. 크롬(chrome), 파이어폭스(firefox), 인터넷 익스플로러(Internet
Explorer), 사파리, 오페라 웹 브라우저들이 HTML 문서를 읽을 수 있게
해주는 프로그램이다. 태그란 미리 약속된 문자열로 HTML에서는 <과
> 사이에 위치한다. HTML도 계속 발전되어 현재는 HTML5가 사용되고
있다. HTML 문서의 기본 구조는 다음과 같다.
<!DOCTYPE html>
<html>
<head>
<title>웹 페이지 제목</title>
...
</head>
<body>
<h1>첫번째 제목</h1>
<p>첫번째 단락</p>
...
</body>
</html>
<!DOCTYPE html>은 문서의 제일 위에 한번만 사용하면 HTML5를 사용한다는 표시이다.<html>은 HTML 문서의 시작을 알리는 태그이다.<head>는 몸체(<body>)의 메타 정보를 포함한다. 자바스크립트, 스타일, 제목 등이 들어간다.<title>은 웹 페이지 제목을 표시한다.<body>는 브라우저를 통해 보는 내용들이 들어간다.<h1>은 가장 큰 글씨의 제목이다.<p>는 단락을 나타낸다.
태그¶
HTML 태그는 각각의 태그이름이 <과 >에 의해 둘러 싸여 있다.
<태그이름>태그 안에 들어갈 내용들 ...</태그이름>
- 대부분의 태그는
<p>와</p>같이 쌍으로 이루어져 있다. - 앞에 있는 태그를 시작 태그(또는 여는 태그)라 하고 뒤에 있는 태그를 종료 태그(또는 닫는 태그)라고 한다.
- 닫는 태그는 태그 이름 앞에 슬래시
/를 붙인다.
HTML 페이지 구조를 도식화하면 다음과 같다.
<html>
<head>
<title>페이지 제목</title>
</head>
<body>
<h1>가장 큰 제목</h1>
<p>단락</p>
<p>또 다른 단락</p>
</body>
</html>
HTML 페이지 만들기¶
문서 편집기(메모장 또는 notepad++)를 연다.
새로운 문서를 열고 다음과 같이 입력한다.
<!DOCTYPE html> <html> <body> <h1>첫번째 제목</h1> <p>이것은 첫번째 단락입니다.</p> </body> </html>
MyFirstWebPage.html이라고 저장한다.저장된
MyFirstWebPage.html파일을 두번 클릭하여 연다.
그러면 다음 그림과 같이 보일 것이다.

기본 태그들¶
헤딩(heading): 제목을 나타내는 헤딩은
<h1>,<h2>,…,<h6>까지 있다. 숫자가 커질수록 글자의 크기가 작아진다.링크(link): 다른 곳을 가리키는 링크 태그는
<a>를 사용한다. 여기서href를 태그<a>의 속성(attribute)이라고 한다.<a href="https://www.google.com">구글 링크</a>
이미지: 그림을 삽입하는 태그는
<img>를 사용한다. 여기서src, alt, width, height는<img>태그의 속성이라고 한다.<img src="images/koala.jpg" alt="cute koala" width="104" height="142">
<img> 태그에서 보는 바와 같이 <img> 태그는 종료 태그가 없다.
태그 사이에 내용이 없을 경우는 종료 태그가 필요 없다. 새로운 줄로
이동하는 태그인 <br> 태그도 종료 태그가 없다.
HTML 성분(element)¶
HTML 성분은 시작 태그, 태그 안의 내용과 종료 태그로 이루어진다. 즉, 시작 태그부터 종료 태그까지를 태그의 성분이라고 한다.
<태그이름> 태그 안의 내용 ... </태그이름>
다음은 태그 <p> 성분의 예이다.
<p>이것은 단락을 나타낸다.</p>
HTML 성분은 중첩될 수 있다. 다음 예에서 <html> 성분은 <body>
성분 전체로 이루어져 있다. <body> 성분은 시작 태그
<body>로부터 종료 태그 </body>까지 전체를 의미한다.
<!DOCTYPE html>
<html>
<body>
<h1>첫번째 제목</h1>
<p>첫번째 단락</p>
</body>
</html>
HTML 태그는 대소문자를 구분하지 않는다. 즉, 대문자 <P>와 소문자
<p>는 같은 의미이다. XHTML에서는 소문자 태그만 유휴하므로 호환을
위해서 소문자 태그를 사용하는 것을 권한다.
HTML 속성(attribute)¶
HTML 성분은 속성을 가질 수 있다. 속성은 성분의 추가 정보를 제공한다.
속성은 시작 태그 안에 위치해 있어야 한다. 속성은 속성이름="속성값"
형식으로 이루어진다.
링크 태그
<a>는 다음과 같이 태그 내용물이 가리키는 주소href속성을 갖는다.<a href="http://www.google.com">구글 링크</a>
이미지 태그
<img>는 이미지 파일의 위치를 가리키는 속성src및 가로, 세로의 크기를 나타내는width,height를 갖는다. 크기의 기본 단위는 픽셀이다.<img src="images/koala.jpg" width=500 height=500>
단락 태그
<p>의 속성style을 이용해 폰트, 글자색, 크기등을 지정할 수 있다.<p style="color:red">여기는 빨깐색의 단락이다.</p>
html태그의 속성 중lang을 이용하면 작성된 문서의 언어를 지정할 수 있다.<html lang="ko"> .... </html>
<p>태그의 속성 중title은 마우스를 단락 위에 올려 놓았을 때 보이는 문구이다. 이것을 툴팁(tooltip)이라고도 부른다.<p title="간단한 단락 설명">이것은 단락입니다.</p>
CSS¶
CSS는 Cascading Style Sheets로 HTML 성분들이 보여지는 모습을 지정한다. CSS를 이용하면 웹 페이지의 모습을 일관성있게 변경할 수 있으며 성분들을 개별적으로 수정하는 시간을 줄일 수 있다. 여기서는 CSS가 어떤 것이지에 대한 맛보기정도로만 다룬다. 자세한 것은 w3schools.com을 참조하자.
CSS 접근¶
CSS를 구현하는 방법은 크게 3가지로 나눌 수 있다.
- 인라인 CSS: HTML 태그 속성으로 구현한다.
- 내부 CSS: HTML head 안에 구현한다.
- 외부 CSS: CSS 파일을 이용한다.
인라인 CSS¶
HTML 성분의 속성으로 설정하는 것이다. 다음과 같이 h1 태그의 속성
style을 이용해 글자색을 파란색으로 변경한다.
<h1 style="color:blue;">파란색 제목</h1>
In [7]:
%%html
<h1 style="color:blue;">파란색 제목</h1>
파란색 제목
내부 CSS¶
HTML 성분 <head> 안에 <style> 성분을 지정해서 <body> 전체에
영향을 미치게 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h1>제목</h1>
<p>이 부분이 단락입니다.</p>
</body>
</html>
<style>태그를 이용해서 CSS를 설정한다.body {background-color: powderblue;}body태그의 속성background-color의 값을powderblue로 지정해서 배경색을 변경한다. 다른 태그의 속성도 마찬가지로 적용한다.
외부 CSS¶
외부 CSS를 이용하면 웹 사이트 전체의 외관을 변경할 수도 있다. 다음과
같이 head 태그 안에 link 태그를 이용해서 CSS 파일의 위치를
href 속성을 이용해서 알려준다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>제목</h1>
<p>이 부분이 단락입니다.</p>
</body>
</html>
style.css 파일을 HTML 페이지 파일과 같은 곳에 하나 만들고 다음과
같이 CSS를 입력한다.
body {
background-color: powderblue;
}
h1 {
color: blue;
}
p {
color: red;
}
이렇게 하면 위에서 내부 CSS와 같은 외관을 갖게된다.
CSS 선택자¶
css 구문은 다음과 같다. 선택자 다음에 중괄호를 열고 변경하고자 하는 속성이름과 속성값들을 나열한 후 중괄호를 닫으면 된다. 중괄호 안에서 속성들을 구분하는 것으로 세미콜론을 사용한다.
선택자 {속성1: 속성값1; 속성2: 속성값2; ....}
예를 들면 <p> 태그 글자를 빨간색으로 크기는 large로 변경하려면
다음과 같이 하면 된다.
p {color: red, font-size: large}
선택자로는 태그, 클래스, 아이디, 태그 속성 등을 사용할 수 있다.
CSS id 속성¶
HTML 성분을 유일한 id를 설정하여 접근할 수 있다. id 속성은
다음과 같이 한다.
<p id="p01">I am different</p>
특정 id 성분의 스타일 설정은 id 속성값 앞에 #을 붙이면
된다.
#p01 {
color: blue;
}
class 속성¶
원하는 이름의 스타일의 이름을 지정하기 위해서 class 속성을 지정한다.
<p class="error">I am different</p>
스타일 시트에서는 태그 이름과 .을 붙여서 사용한다. 태그 이름을
붙이지 않아도 되는데 이때는 지정된 클래스 이름을 갖는 모든 성분에 적용이
된다.
p.error {
color: red;
}
CSS 폰트(Font)¶
다음과 같이 각 성분의 폰트와 글자색, 글자 크기를 조정할 수 있다.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
CSS 패딩¶
padding 속성을 이용해서 텍스트와 테두리 사이의 간격(패딩)을
설정한다.
p {
border: 1px solid powderblue;
padding: 30px;
}