개발 환경 설정¶
개요¶
리액트 네이티브를 이용해 앱을 개발한다는 것은 자바스크립트 언어를 이용해 코드를 작성하고 컴파일하여 안드로이드 폰 또는 아이폰에 설치해서 사용할 수 있도록 하는 것입니다.
개발 환경 선택¶
리액트 네이티브를 이용해서 앱을 개발하기 위해서 다음과 같은 두 가지 방법을 선택할 수 있습니다.
쉬운 방법(Expo CLI 사용)
일반적인 방법(React Native CLI 사용)
첫번째 방법은 휴대폰에 Expo 앱을 설치해서 개발 PC와 동일한 무선 Ap를 사용하는 와이파이를 이용해서 휴대폰에 자동으로 설치해서 보는 방법입니다. 엑스포(Expo) 앱은 안드로이드 폰에서는 버전 4.4 이상에서만 설치가능합니다. 4.4보다 낮은 버전의 휴대폰에서 개발하려면 두번째 방법을 이용해야 합니다.
두번째 방법은 안드로이드 스튜디오 에뮬레이터 또는 애플의 Xcode IDE를 이용하는 방법입니다. 따라서 Xcode를 사용하기 위해서는 Xcode가 설치 가능한 애플 기기가 필요합니다.
Expo CLI 이용¶
Expo CLI를 이용하는 방법은 개발하는데 빠르고 쉽게 접근할 수 있어서 초보자에게 알맞습니다. 하지만 순수한 자바스크립트 어플리케이션만 지원합니다.
React Native CLI 이용¶
React Native CLI 이용은 안드로이드와 Swift 프로그래밍을 이용해서 더 유연한 프로그래밍을 작성을 할 수 있습니다. 이 방법을 사용하려면 다음과 같은 것들이 필요합니다.
node.js
React Native
안드로이드 폰일 경우: JDK, Android SDK, Android Studio
아이폰일 경우 iOS 통합 개발 환경 도구: Xcode
앱 개발을 위해서는 iOS 개발 도구 또는 안드로이드 개발 도구 중 하나만 있어도 됩니다.
필요한 도구들 설치¶
윈도우즈 설치 관리자인 초코라떼(Chocolatey) 프로그램을 이용해서 간편하게 필요한 프로그램들을 설치할 수 있습니다. 우선 초코라떼를 설치합니다.
초코라떼 설치¶
https://chocolatey.org/install 페이지를 방문하면 설치 방법이 나와 있습니다.
윈도우즈 파워 쉘(Windows PowerShell)를 관리자 권한으로 실행합니다. 반드시 관리자 권한으로 실행해야 합니다. 실행 방법은검색창에서
Windows PowerShell를 검색한 후검색된 Windows PowerShell 위에서 마우스 오른쪽 클릭하여
관리자 권한으로 실행을 누릅니다.
다음 문자열을 복사하여 명령 프롬프트에 붙여넣기 한 후 실행합니다.
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
에러없이 설치가 끝났으면 명령 프롬프트에
choco또는choco -?를 입력하여 실행을 해봅니다.사용법은 https://chocolatey.org/docs/getting-started을 참조합니다.
Node, JDK 설치¶
Node, JDK8가 이미 설치되어 있으면 생략해도 됩니다. 설치 안된 프로그램들만 설치하시면 됩니다. 설치하는 방법은 앞에서 설치한 초코라떼를 이용합니다. 관리자 권한으로 명령 프롬프트를 실행하고 다음을 실행합니다.
choco install -y nodejs.install jdk8
Node JS LTS(Long Term Support)를 설치하려면 위에서 nodejs.install 대신에 nodejs-lts라고 입력하면 됩니다.
Note
최신 버전의 Java Development Kit를 사용하고 있으면, 프로젝트의 그레이들 버전을 바꿔야 합니다. 그레이들 버전을 업그레이 하기 위해서는 {project root folder}\android\gradle\wrapper\gradle-wrapper.properties 파일에서 distributionUrl 값을 변경해야 합니다. 최신 그레이들 릴리스 를 확인해 보세요.
안드로이드 개발 환경 설정¶
Android Studio 설치
안드로이드 스튜디오 다운로드. 설치할 때
installation type선택에서 Custom 설치를 선택합니다. 다음과 같은 항목을 선택했는지를 확인합니다.Android SDK
Android SDK Platform
Android Virtual Device
Hyper-V를 사용하지 않고 있다면: Performance (Intel ® HAXM) (AMD 또는 Hyper-V)
Next를 눌러 선택된 컴포넌트들을 설치합니다. 설치가 끝나 Welcome 화면이 나오면 다음 단계로 넘어갑니다.Android SDK 설치
안드로이드 스튜디오 설치할 때 기본으로 최신 안드로이드 SDK를 설치합니다. 네이티브 코드를 이용하여 리엑트 네이티브 앱을 빌드하려면 Android 10 (Q) SDK를 설치해야 합니다. 안드로이 SDK를 추가하려면 안드로이드 스튜디오의 SDK Manager를 이용할 수 있습니다.
설치를 위해서는 안드로이드 스튜디오를 열고,
Configure버튼을 누른 후SDK Manager를 선택합니다.
Note
SDK Manager는 안드로이드 스튜디오의
Appearance & Behavior > System Settings > Android SDK > Preferences에서도 찾을 수 있습니다.SDK Manager에서 “SDK Platforms” 탭을 선택합니다.
오른쪽 아래 “Show Package Details” 를 체크합니다.
Android 10 (Q)항목을 찾아 펼칩니다.다음 항목들이 체크되었는지 확인합니다.
Android SDK Platform 29Intel x86 Atom_64 System Image또는Google APIs Intel x86 Atom System Image
다음으로 “SDK Tools” 탭을 선택하여 “Show Package Details”을 체크합니다.
“Android SDK Build-Tools” 항목을 찾아 펼쳐
29.0.2가 선택되어 있는지를 확인합니다.마지막으로 “Apply”를 클릭하여 필요한 빌드 툴들을 다운로드하여 설치 합니다.
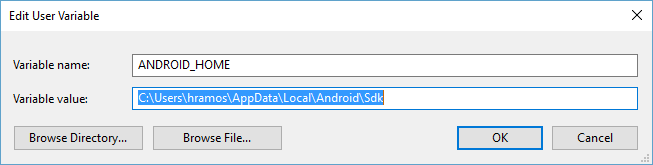
ANDROID_HOME환경변수 설정리엑트 네이티브 도구들은 네이티브 코드와 함께 빌드하기위해서 환경변수 설정이 필요합니다.
검색란에
시스템 환경변수 편집을 실행합니다.아래쪽에
환경변수를 클릭합니다.사용자변수항목에 있는새로 만들기를 클릭합니다.변수 이름은ANDROID_HOME이라 하고변수 값은 안드로이드 SDK 경로를 설정합니다.
ANDROID_HOME환경변수¶안드로이드 SDK는 기본적으로 다음과 같은 경로에 설치됩니다.
%LOCALAPPDATA%\Android\Sdk
안드로이드 SDK 경로는 안드로이드 스튜디오에서
Appearance & Behavior > System Settings > Android SDK > Settings다이얼로그에서 찾을 수 있습니다.
다음 단계로 넘어가기 전에 새로운 환경변수가 제대로 설정되었는지 확인합니다.
PowerShell을 엽니다.
Get-ChildItem -Path Env:\를 복사/붙여넣기 해서 실행합니다.ANDROID_HOME이 설정되었는지 확인합니다.
platform-tools경로 추가검색란에
시스템 환경변수 편집을 실행합니다.아래쪽에
환경변수를 클릭합니다.사용자변수항목에서 있는Path를 선택한 후편집을 클릭합니다.새로 만들기를 클릭한 후platform-tools경로를 입력합니다. 기본 경로는 다음과 같습니다.%LOCALAPPDATA%\Android\Sdk\platform-tools
새로운 프로젝트 만들기¶
리액트 네이티브 명령어 툴은 따로 설치할 필요가 없습니다. npx을 이용하면 최신 버전의 명령 툴을 설치한 후 실행합니다.
Warning
이전 버전의 react-native-cli가 설치되어 있으면 제거하고 사용해야 합니다.
새로운 프로젝트를 만듭니다.
npx react-native init AwesomeProject
기존 네이티브 프로젝트를 리엑트 네이티브 프로젝트로 변경하려면 기존 앱과 통합하기를 살펴보세요.
[선택사항] 특정 버전 및 템플릿¶
리엑트 네이티브 특정 버전에 대해서 개발하려면 --version 옵션을 설정해서 만들면 됩니다.
npx react-native init AwesomeProject --version X.XX.X
리엑트 네이티브 템플릿을 이용하려면 --template 옵션을 설정해서 만듭니다. 예를 들어 TypeScript 템플릿을 사용하려면 다음과 같이 실행합니다.
npx react-native init AwesomeTSProject --template react-native-template-typescript
안드로이드 기기 준비¶
리엑트 네이티브 안드로이드 앱을 실행하기 위해서는 안드로이드 기기가 필요합니다. 물리적 기기 또는 안드로이드 가상 기기를 이용할 수 있습니다.
물리적 기기¶
안드로이드 휴대폰이 있다면 USB를 이용해서 컴퓨터에 연결합니다.
가상 기기¶
Android Studio를 이용해서
./AwesomeProject/android프로젝트를 엽니다.안드로이드 스튜디오의 “AVD Manager”를 선택하면 가능한 Android Virtual Devices (AVDs)를 볼 수 있습니다. 또는 다음과 같은 아이콘을 클릭해도 됩니다.

Android Studio AVD Manager¶
만일 Android Studio를 처음 설치했다면 새로운 AVD를 만들어야 할 수도 있습니다. 새로운 AVD를 만들려면
"Create Virtual Device..."를 클릭합니다.리스트에서 적당한 휴대폰 모델을 선택하고 다음을 클릭 합니다.
Q API Level 29이미지를 선택합니다.
Note
만일 HAXM 이 설치되어 있지 않으면, Install HAXM을 클릭하거나 다음 지시 사항을 따라서 설정을 합니다. 그리고 다시 AVD Manager로 돌아갑니다.
Next를 클릭한 후 Finish 버튼을 누르면 새로운 AVD가 생성됩니다. 초록색 삼각형 버튼을 누르면 AVD를 실행할 수 있습니다. 그런 다음에 다음 과정으로 진행합니다.
리엑트 네이티브 앱 실행¶
1 단계: 메트로 metro 실행¶
리엑트 네이티브 앱을 실행하기 위해서는 첫번째로 메트로를 실행해야 합니다. 메트로는 리엑트 네이티브와 함께 설치되는 자바스크립트 번들러로 진입 파일 및 여러 옵션들을 취합하여 모든 코드 및 종속성들을 하나의 자바스크립트 파일로 만들어 반환합니다. –메드로 문서
메트로는 리엑트 네이티브 프로젝트 폴더 내에서 다음과 같이 시작합니다.
npx react-native start
Note
If you’re familiar with web development, Metro is a lot like webpack—for React Native apps. Unlike Kotlin or Java, JavaScript isn’t compiled—and neither is React Native. Bundling isn’t the same as compiling, but it can help improve startup performance and translate some platform-specific JavaScript into more widely supported JavaScript.
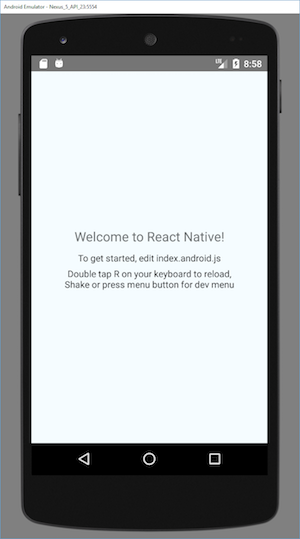
앱 수정¶
앱이 정상적으로 실행되었다면 수정할 수 있습니다.
텍스트 편집기(VS Code)를 이용해 App.js 파일을 열어 프로그램을 수정합니다.
에뮬레이터(AVD)에서
R키를 연속 두번 누르거나 개발 메뉴(Ctrl + M)에서 Reload를 누르면 변경된 것을 확인할 수 있습니다.
VS Code¶
VS Code를 이용하여 프로그래밍을 할 때 VS Code React Native Tool을 이용합니다.
문법 구문 에러 표시(이전 버전)¶
VS Code를 사용하다보면 빨간줄로 에러 표시가 납니다. 이것은 jsx 형식의 내용을 js 파일에 담아서 발생하는 문제일 수 있습니다.
임시적으로 파일의 제일 위와 아래에 다음과 같은 줄을 삽입하면 jshint가 문법 구문들을 무시하게 됩니다. 하지만 이렇게 하는 것은 좋은 것은 아닐것입니다.
/* jshint ignore:start */
파일 내용을 여기에 넣습니다.
/* jshint ignore:end */
또는 다음 문장을 작업영역설정 파일에 넣습니다.
{
"javascript.validate.enable": false
}
이전 버전 내용¶
에뮬레이터에서 실행(이전 버전)¶
안드로이드에서 작업하기 위해서는 환경변수에
ANDROID_HOME을 설정해야 합니다. 값은C:\Users\사용자아이디\AppData\Local\Android\Sdk이 기본값입니다.안드로이드 스튜디오 설치 중에 SDK 위치를 경로에 넣어줍니다. 그러면
adb를 실행할 수 있게 됩니다.set path=%path%; C:\Users\사용자아이디\AppData\Local\Android\Sdk\platform-tools
안드로이드 에뮬레이터를 실행하려면 명령어창에서 다음과 같이 입력하여 버추얼 디바이스들을 나열합니다.
C:\Users\사용자아이디\AppData\Local\Android\Sdk\emulator\emulator.exe -list-avds
명령창에서 에뮬레이터를 실행합니다.
C:\Users\사용자아이디\AppData\Local\Android\Sdk\emulator\emulator.exe -avd 버추얼디바이스이름
만들어진 프로젝트 디렉토리로 이동을 합니다.
cd first-project
명령창에서
react-native run-android를 실행합니다.App.js파일을 변경, 저장하고 에뮬레이터에서R을 두 번 연속으로 치면 변경된 내용이 적용이 됩니다.
휴대폰 기기에서 실행(이전 버전)¶
휴대폰을 usb로 컴퓨터와 연결하고 휴대폰 개발자 옵션에서 USB 디버깅을 허용하도록 한 후에
react-native run-android를 실행합니다.Could not run adb reverse:에러가 나오면 휴대폰에서 메뉴를 터치해서Dev Settings에 가서Debug server host & port부분에 다음과 같이 컴퓨터 아이피와 포트 번호를 설정하면 된다. 아이피는 명령창에서ipconfig를 실행해서 정보를 얻을 수 있습니다. 포트 번호는react-native run-android를 할 때 패키저 창에 표시됩니다.192.168.0.142:8081
Looks like the app doesn't have the permission to access location에러가 발생하면AndroidManifest.xml파일에서 다음과 같은 라인을 추가합니다. 그리고react-native run-android를 다시 실행합니다.<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
Create React Native App 이용(이전 버전)¶
Xcode와 Android Studio가 필요없이 개발할 수 있습니다. 하지만 순수한 자바스크립트로만 작성할 수 있다. Object-C, Java를 이용하려면 eject를 해야 합니다. 이젝트를 하면 다시 돌아갈 수 없습니다. npm을 이용해서 create-react-native-app을 설치합니자.
npm install -g create-react-native-app
첫번째 프로젝트를 만들어 봅니다.
create-react-native-app first-project
만일 휴대폰을 사용할 수 없는 상황이라면 안드로이드 스튜디오 가상머신을 이용해서 실행할 수 있습니다. 우선 안드로이드 스튜디오 설치 중에 SDK 위치를 경로에 넣어줍니다. 그러면 adb를 실행할 수 있게 됩니다.
set path=%path%;C:\Users\사용자아이디\AppData\Local\Android\Sdk\platform-tools
시작하려면 만들어진 디렉토리로 이동해서 실행을 합니다. 나중을 위해 시스템 경로에 저장하는 것이 편리합니다.
cd first-project
npm start
QR 코드가 나오면서 어디에서 실행할지를 고르는 화면이 나옵니다.
› Press a to open Android device or emulator.
› Press s to send the app URL to your phone number or email address
› Press q to display QR code.
› Press r to restart packager, or R to restart packager and clear cache.
› Press d to toggle development mode. (current mode: development)
안드로이드를 이용하려면 a를 누르고 안드로이드 앱 엑스포에서 QR 코드를 스캔해서 접속을 합니다. 안드로이드 스튜디오 에뮬레이터를 이용하려면 안드로이드 버추얼 디바이스에서 적당한 에뮬레이터를 실행시킵니다. 그리고 a를 누릅니다.
안드로이드 에뮬레이터를 실행하려면 명령어창에서 다음과 같이 입력하여 버추얼 디바이스들을 나열합니다.
C:\Users\사용자아이디\AppData\Local\Android\Sdk\emulator\emulator.exe -list-avds
나열된 디바이스 중 하나를 골라 다음과 같이 버추얼 디바이스를 실행합니다.
C:\Users\dyoon\AppData\Local\Android\Sdk\emulator\emulator.exe -avd 버추얼디바이스이름
아이폰에서 엑스포를 이용해서 실행하려면 s를 눌러서 이메일 주소를 적고 이메일을 확인해서 링크를 클릭하면 엑스포에서 실행이 됩니다.
엑스포가 설치가 안되는 안드로이드 기기는 실행이 되질 않습니다. 아래 나오는 전통적인 방법을 사용해야 합니다.
Android Studio 설치¶
안드로이드 스튜디오를 다운받아 설치합니다. 인텔 haxm 설치 에러가 나면 https://software.intel.com/en-us/articles/intel-hardware-accelerated-execution-manager-intel-haxm에서 zip 파일을 다운받아 설치합니다.
안드로이드¶
안드로이드 실행시 JAVA_HOME 이 자바 버전 JDK 10으로 되어 있으면 빌드가 되질 않을 수 있다. 그럴 때는 1.8버전으로 자바홈을 변경하면 된다.
네트워크¶
에뮬레이터에서 네트워크를 사용하려면 에뮬레이터 실행시 dns server를 다음과 같이 설정해 줍니다.
emulator -avd Nexus_5X_API_28_x86 -dns-server 8.8.8.8